1. 위치정보 요청
geolocation.getCurrentPosition()메서드를 이용하여 사용자의 위치정보(장치의 위치)를 요청.
getCurrentPosition()메서드는 최소 두 개의 매개변수를 입력받음. success와 error 콜백 함수가 기본.
navigator.geolocation.getCurrentPosition(success[, error[, [options]])
function handleGeoSucc(position) {
/* Success Handle */
}
function handleGeoErr() {
/* Error Handle */
}
function requestCoords() {
navigator.geolocation.getCurrentPosition(handleGeoSucc, handleGeoErr);
}
requestCoords()메서드가 실행되면 아래처럼 권한을 요청함.

2. success, error 콜백 함수 작성
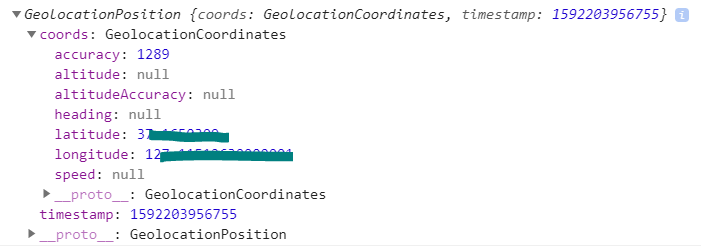
success 콜백 함수는 GeolocationPosition 객체를 매개변수로 전달받음.
해당 객체를 통해 경도, 위도 값에 접근할 수 있음.
function handleGeoSucc(position) {
console.log(position);
const latitude = position.coords.latitude; // 경도
const longitude = position.coords.longitude; // 위도
const coordsObj = {
latitude,
longitude
}
saveCoords(coordsObj);
getWeather(latitude, longitude);
}
function handleGeoErr(err) {
console.log("geo err! " + err);
}
3. Weather API 회원가입 및 API 발급받기
Сurrent weather and forecast - OpenWeatherMap
Dashboard and Agro API We provide satellite imagery, weather data and other agricultural services that are based on geodata. By using Agro API , you can easily power your solution based on this information. Dashboard is a visual service where you can easy
openweathermap.org
API Key 복사!

4. API 연결하기
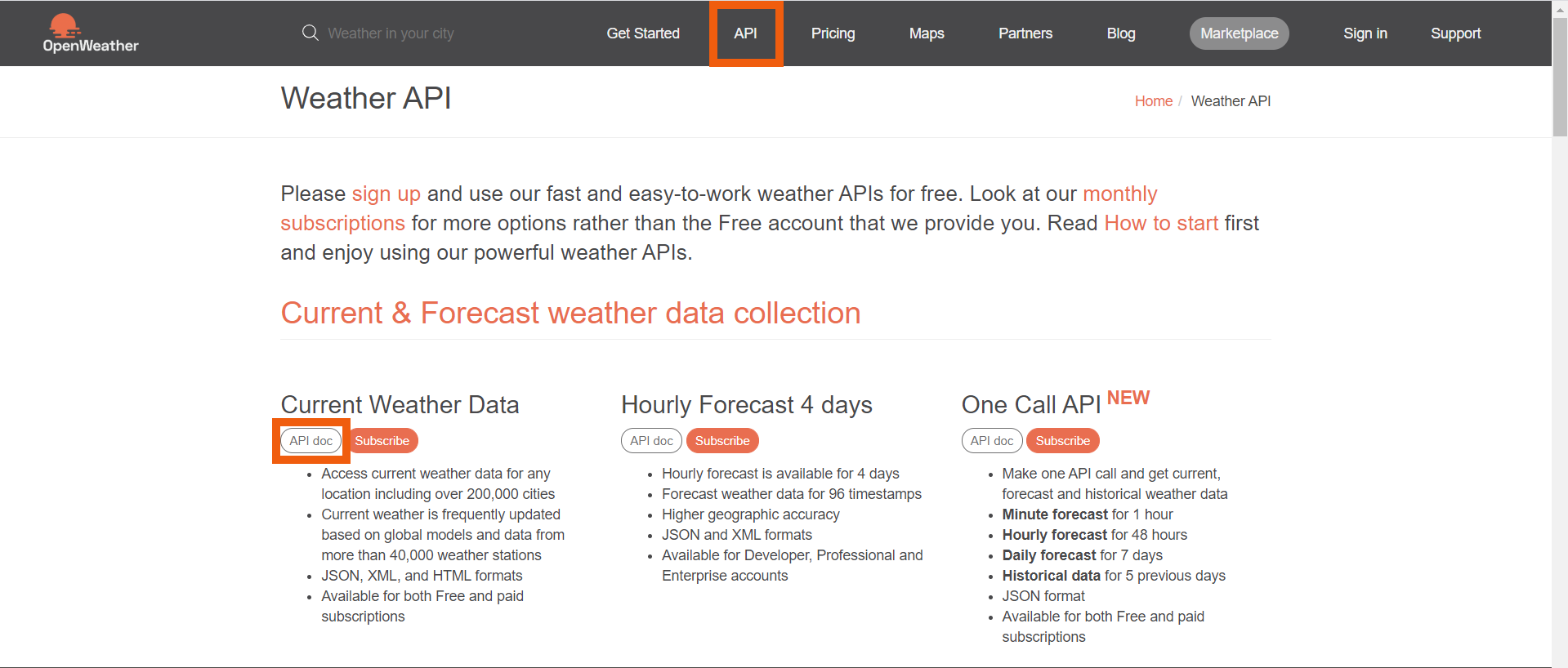
현재 날씨 정보를 가져오는 Current Weather Data의 API doc 버튼 클릭.

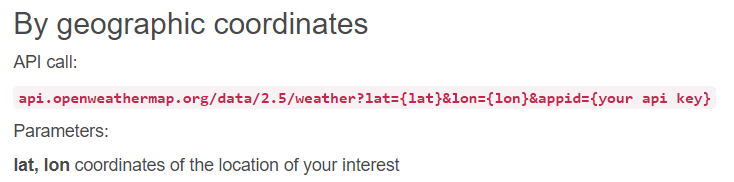
By geographic coordinates 방식(위도, 경도로 가져오기)의 API call 주소 복사.

fetch를 이용하여 API와 통신(API주소 앞에 https://붙여줌)
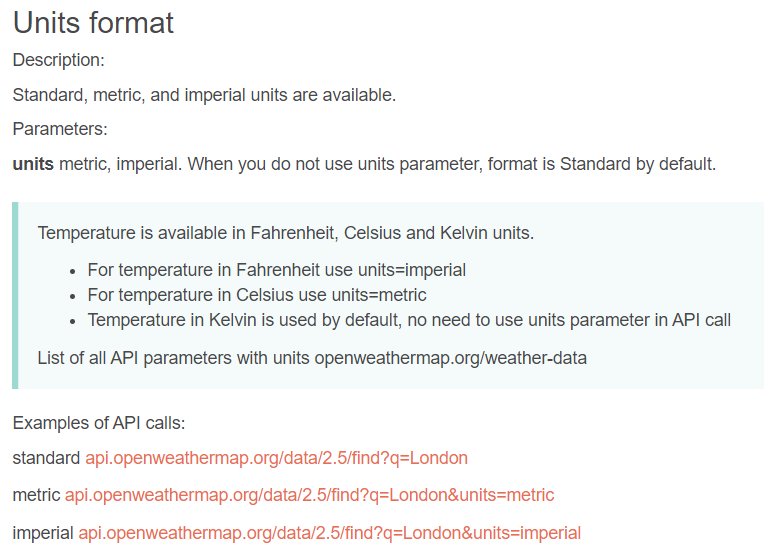
+) 기본 단위는 화씨이므로 units=metric을 붙여 섭씨 단위로 변경.

weather는 array로 넘어오는데, 현재 날씨가 배열의 마지막이므로 length - 1을 통해 가장 최신의 날씨를 적용함.
function getWeather(lat, lon) {
fetch(`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`)
.then(res => res.json())
.then(data => {
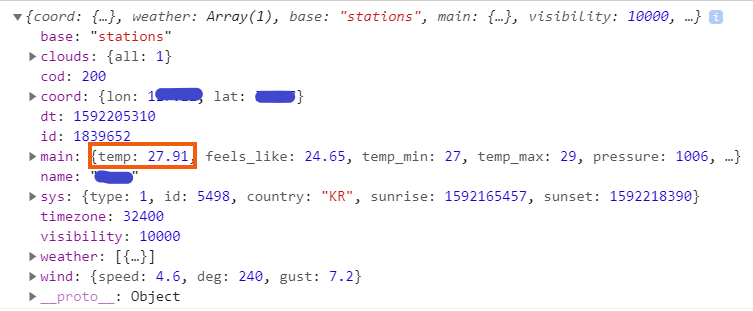
const temp = data.main.temp;
const weathers = data.weather[data.weather.length -1];
weatherSpan.innerHTML = `${temp}°C ${weathers.main}`;
})
}

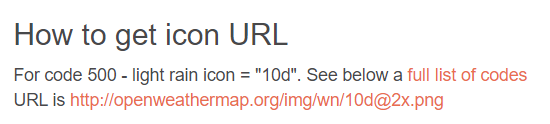
+) 5. icon받아오기
Weather Conditions - OpenWeatherMap
Weather Conditions Home Weather Conditions
openweathermap.org

function getWeather(lat, lon) {
fetch(`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`)
.then(res => res.json())
.then(data => {
console.log(data);
const temp = data.main.temp;
const weathers = data.weather[data.weather.length -1];
weatherIcon.src = `https://openweathermap.org/img/wn/${weathers.icon}@2x.png`;
weatherSpan.innerHTML = `${temp}°C ${weathers.main}`;
})
}
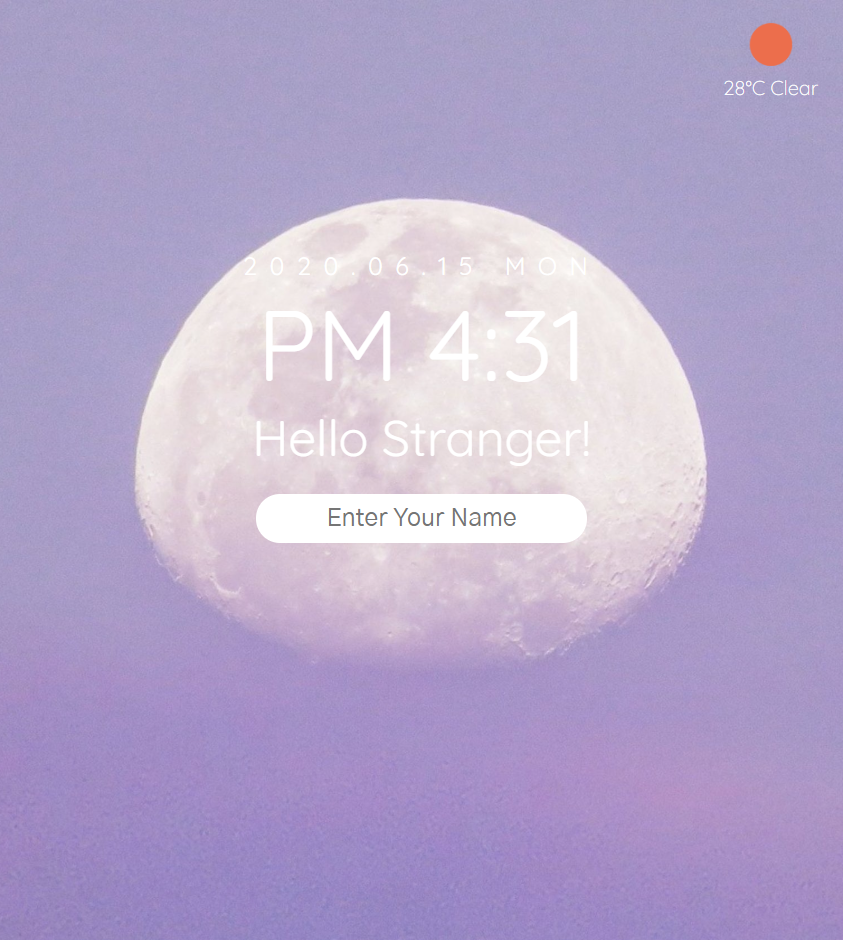
+) 완성모습
우측 상단에 날씨 icon과 온도, 현재 날씨 출력

'STUDY > JavaScript' 카테고리의 다른 글
| JS | Map (0) | 2020.09.29 |
|---|---|
| JS | 자식 노드들 한 번에 지우기 (0) | 2020.07.03 |
| JS | localStorage알아보기 (0) | 2020.06.09 |
| JS | Date알아보기 ( + 남은 날짜 및 시간 구하기) (0) | 2020.06.05 |
| JS | ECMA Script? / ES6 살짝 알아보기 (0) | 2020.05.21 |



