1. cookie-parser 설치
만약 express generator를 이용했다면 기본적으로 설치되어 있으니 생략 가능하다.
$ npm install cookie-parser
설치한 cookie-parser를 사용하기 위한 준비
var express = require('express')
var cookieParser = require('cookie-parser')
var app = express()
app.use(cookieParser())
2. cookie 생성
쿠키를 생성하는 코드는 다음과 같다. request가 아닌 response!
res.cookie('cookieName', 'cookieValue')

+) 생성된 쿠키확인
req.cookies

+) Session cookie / Permanent cookie
- Session cookie: 웹 브라우저를 종료하면 사라짐(쿠키 생성시 옵션값을 주지 않은 경우)
- Permanent cookie: 웹 브라우저를 종료해도 사라지지 않음(쿠키 생성시 설정한 날짜 혹은 기간 동안 유지)

Permanent cookie를 생성하기 위해서는 쿠키를 지속시킬 날짜(Expires) 혹은 기간(Max-Age)를 설정해 주어야 한다.
Expire는 쿠키가 삭제될 날짜를 지정
Max-Age는 쿠키가 생성된 시점으로 부터 지속될 기간을 설정(초단위를 사용)
쿠키의 옵션은 쿠키 이름, 쿠키 값 다음에 설정해주면 된다.
res.cookie('myCookie', 'set Cookie', {maxAge:3000});쿠키가 잘 사라지는지 확인하기 위해 아주 짧은 값을 maxAge로 설정해보았음

+) 이외의 쿠키 옵션
- HttpOnly: 자바스크립트에서 접근하지 못하게 막아줌(document.cookie로 접근할 수 없도록)
- Path: 설정한 경로 안에서만 쿠키가 활성화 됨
- Domain: 서브 도메인을 포함시킬 수 있음
+) 간단 예제(ID 저장)
로그인 화면 제작

HTML코드(login.ejs)
<!DOCTYPE html>
<html>
<head>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1>LOGIN</h1>
<form method="post" action="/loginAf">
ID <input type="text" name="id><br>
PASSWORD <input type="text" name="pwd"><br>
ID 저장<input type="checkbox" value="checked" name="rememberId"><br>
<input type="submit" value="LOGIN">
</form>
</body>
</html>파일로 분리되어있는 user.js 라우터를 사용하겠습니다.(express-generator사용!)
body-parser와 쿠키를 사용하기 때문에 당연히 cookie-parser미들웨어가 필요합니다.
var express = require('express');
var bodyParser = require('body-parser');
var cookieParser = require('cookie-parser');
var router = express.Router();
router.use(bodyParser.urlencoded({ extended: false }));
router.use(cookieParser());
/login으로 접속했을 때 login.ejs를 렌더해줍니다.
router.get('/login', function(req, res, next) {
res.render('login');
});
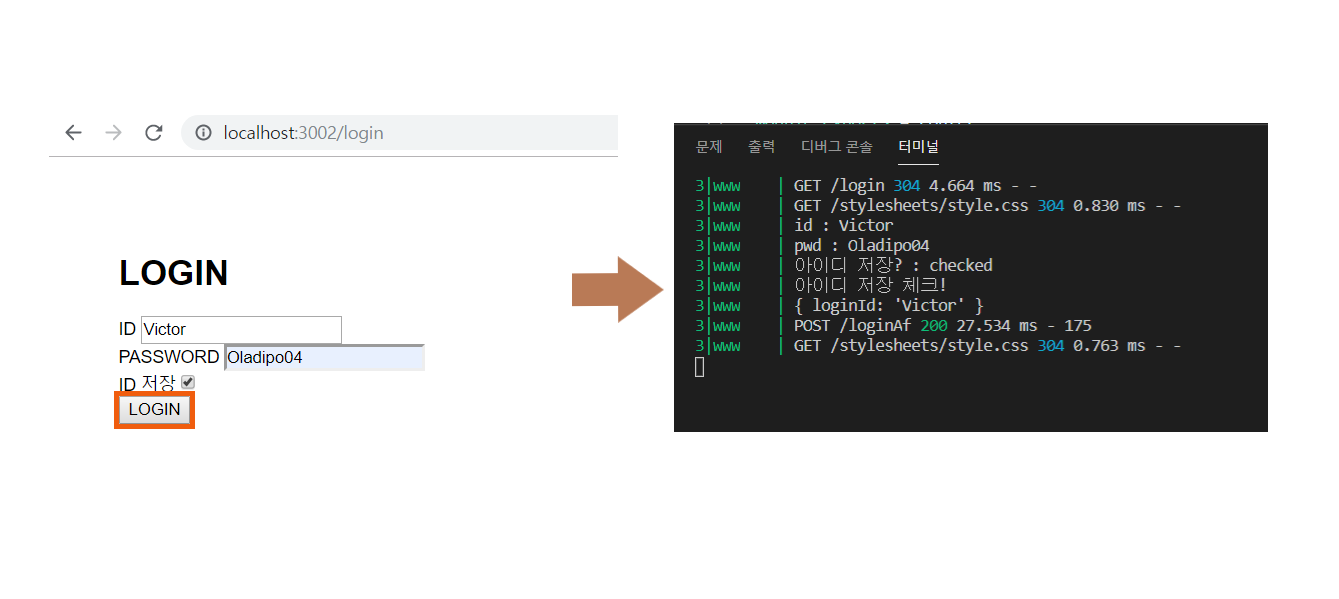
LOGIN버튼 클릭시 ID와 비밀번호, 그리고 ID저장여부에 대한 데이터를 body-parser를 이용하여 받아옵니다.
ID저장을 체크하였을 경우에만 'loginId'라는 이름의 쿠키를 생성해줍니다.
router.post('/loginAf', function (req, res, next) {
console.log("id : " + req.body.id);
console.log("pwd : " + req.body.pwd);
console.log("아이디 저장? : " + req.body.rememberId);
if(req.body.rememberId === "checked"){
console.log("아이디 저장 체크!");
// cookie생성
// res.cookie('cookie 이름', 'cookie 내용');
res.cookie('loginId', req.body.id);
// cookie 읽기
console.log(req.cookies);
}
res.render('home');
});
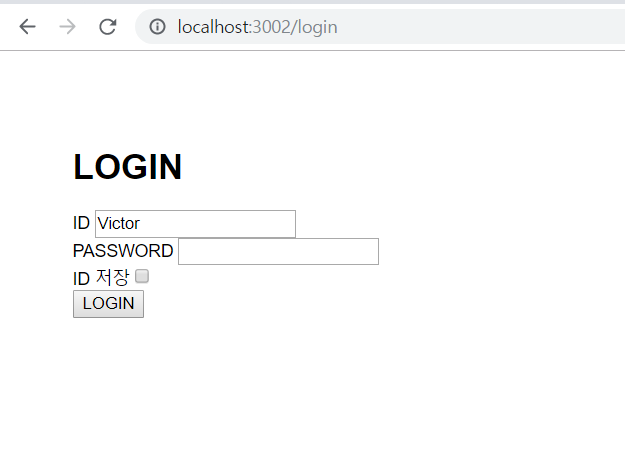
/login route를 수정해줍니다.
쿠키 정보가 있을 경우 쿠키에 담긴 ID값을 보내줍니다.
router.get('/login', function(req, res, next) {
var userId = "";
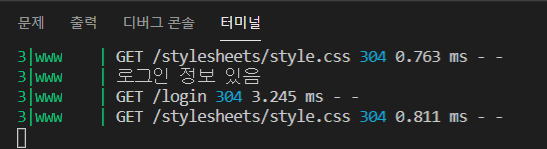
if(req.cookies['loginId'] !== undefined){
console.log("로그인 정보 있음");
userId = req.cookies['loginId'];
}
res.render('login', {userId: userId});
});
login.ejs도 수정해줍니다.
route에서 받아온 userId값을 value값으로 지정해주어 쿠키에 저장되어있는 ID가 입력되어있도록 수정하였습니다.



+) 참고
HTTP cookies
An HTTP cookie (web cookie, browser cookie) is a small piece of data that a server sends to the user's web browser. The browser may store it and send it back with the next request to the same server.
developer.mozilla.org
How to set cookie in node js using express framework?
In my application, I need to set a cookie using the express framework.I have tried the following code but it's not setting the cookie. Can anyone help me to do this? var express = require('expres...
stackoverflow.com
Express cookie-parser middleware
cookie-parser Parse Cookie header and populate req.cookies with an object keyed by the cookie names. Optionally you may enable signed cookie support by passing a secret string, which assigns req.secret so it may be used by other middleware. Installation $
expressjs.com
'STUDY > Node.js' 카테고리의 다른 글
| Node.js | Passport.js (passport-local) + MySQL (4) | 2020.01.10 |
|---|---|
| Node.js | Session 알아보기(express-session) (0) | 2020.01.08 |
| Node.js | Express generator 간단 구조 파악 + PM2사용 (0) | 2020.01.01 |
| Node.js | MySQL 연동 (0) | 2019.12.31 |
| Node.js | Express application generator (0) | 2019.12.23 |



