1. Naver Develpors에 애플리케이션 등록
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음성인식, 음성합성 등이 있습니다.
developers.naver.com
사이트 하단에 애플리케이션 등록을 클릭하여 등록을 진행하세요.

2. npm을 이용하여 passport-naver 설치
$ npm install passport-naver
3. 사용준비 configuration
네이버 clientID와 clientSecret이 필요합니다.
var NaverStrategy = require('passport-naver').Strategy;
passport.use(new NaverStrategy({
clientID: config.naver.clientID,
clientSecret: config.naver.clientSecret,
callbackURL: config.naver.callbackURL
},
function(accessToken, refreshToken, profile, done) {
// 이 부분은 자신의 개발환경에 맞게 설정하시면 됩니다.
}
));
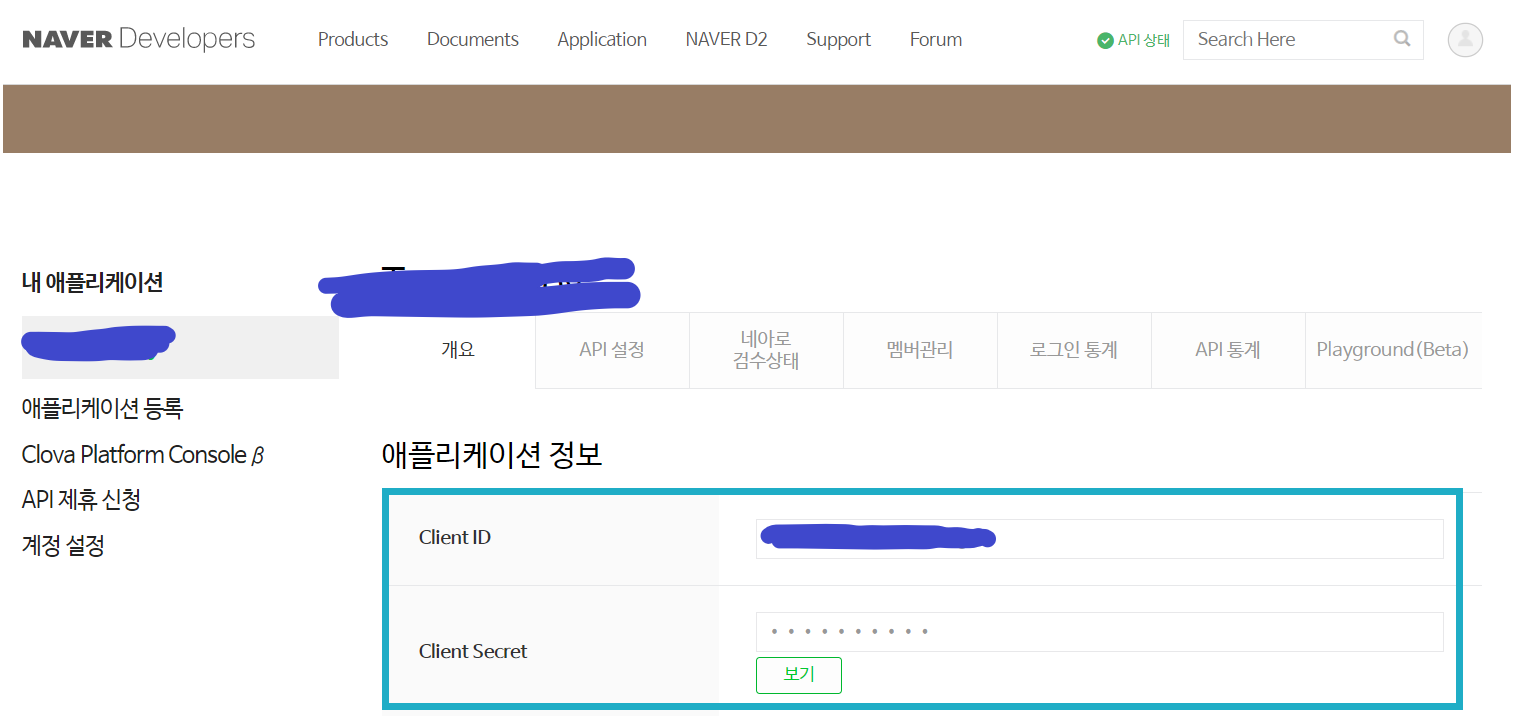
애플리케이션 정보에 있습니다.

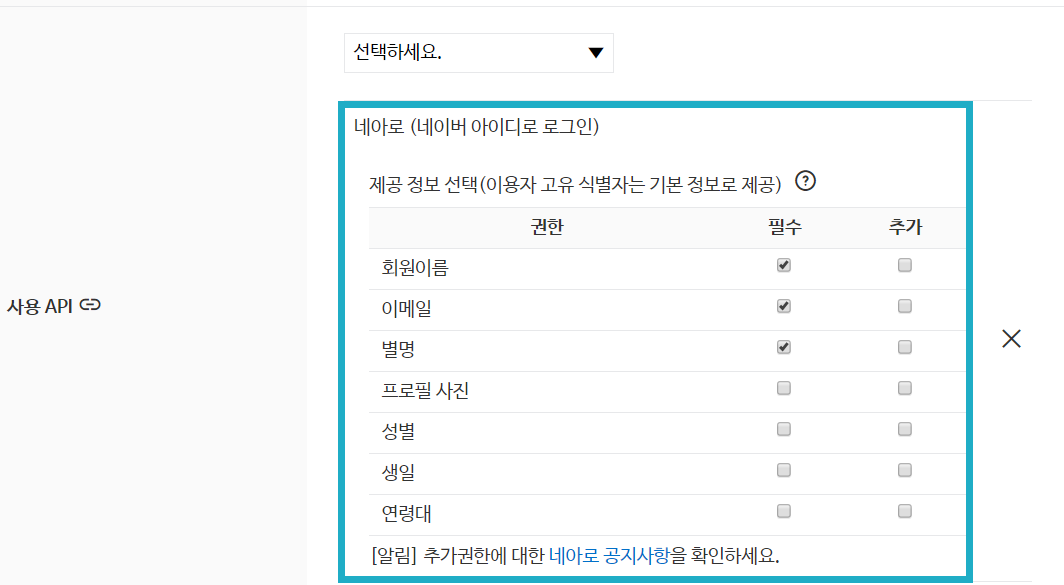
callbackURL 및 네이버로 요청할 정보(scope) 설정하기
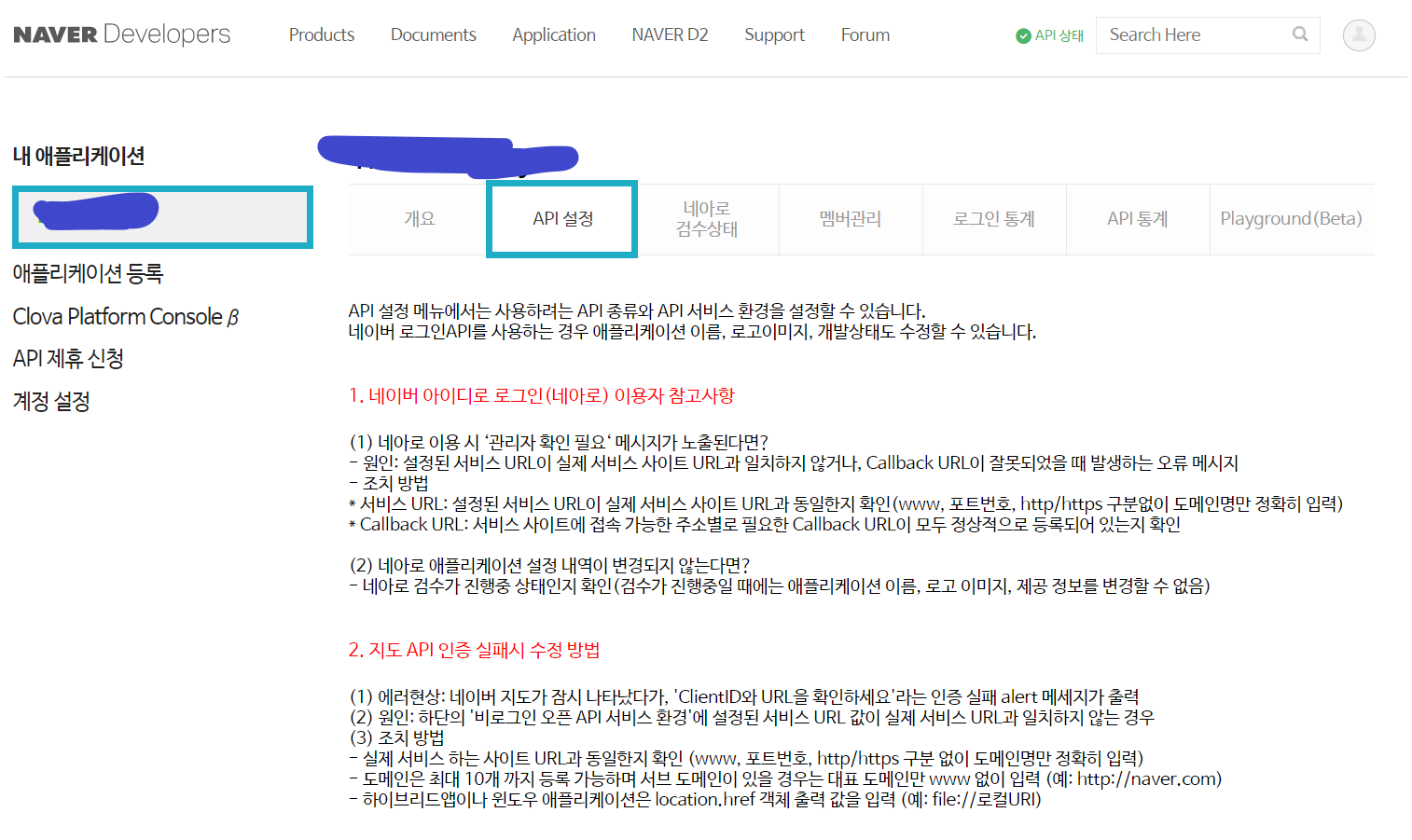
내 어플리케이션 - 선택 - API설정

이름, 이메일, 별명을 필수로 받아오도록 설정했습니다.

callbackURL을 설정해주었습니다.
위에 코드상으로 등록한 URL과 동일해야합니다.

4. route 설정
router.get('/login/naver', passport.authenticate('naver'));
router.get('/login/naver/callback', function (req, res, next) {
passport.authenticate('naver', function (err, user) {
console.log('passport.authenticate(naver)실행');
if (!user) { return res.redirect('http://localhost:3000/login'); }
req.logIn(user, function (err) {
console.log('naver/callback user : ', user);
return res.redirect('http://localhost:3000/');
});
})(req, res);
});
실행화면


+)참고
naver/passport-naver
A passport strategy for Naver OAuth 2.0. Contribute to naver/passport-naver development by creating an account on GitHub.
github.com
passport-naver
Naver authentication strategy for Passport
www.passportjs.org
'STUDY > Node.js' 카테고리의 다른 글
| Node.js | nodemailer 이미지 첨부하기 (Embedded Image) (0) | 2020.01.29 |
|---|---|
| Node.js | nodemailer를 이용한 이메일 인증(Gmail) (0) | 2020.01.29 |
| Node.js | Passport.js (passport - kakao) (1) | 2020.01.21 |
| Node.js | multer를 이용한 파일 업로드 (input type='file') (0) | 2020.01.19 |
| Node.js | Passport.js (passport-facebook) (0) | 2020.01.18 |



