함수형 컴포넌트와 클래스형 컴포넌트
함수형 컴포넌트는 클래스형 컴포넌트보다 선언하기 편하고, 메모리 자원도 덜 사용하며 빌드 후 배포시에도 함수형 컴포넌트의 결과물 파일의 크기가 더 작다. state와 라이프사이클 API를 사용하지 못한다는 단점이 있었으나, 리액트 v16.8업데이트 이후 Hooks라는 기능이 도입되면서 해결되었다.
리액트 공식 매뉴얼에서는 컴포넌트를 새로 작성할 때 함수형 컴포넌트와 Hooks를 사용하도록 권장하고 있다.
(출처: 리액트를 다루는 기술 | 김민준 저)
useState, useEffect 외 다른 Hook들을 정리해보고자 함.
useReducer
- useState의 대체 함수
- (state, action) => newState의 형태로 reducer를 받고 dispatch메서드와 짝의 형태로 현재 state를 반환한다.
- 여러 개의 input태그 상태를 관리할 때 유용하게 쓸 수 있다! 각각의 input태그 마다 다른 state를 작성하거나 하지 않고!!
- redux를 사용해봤다면 쉽게 사용할 수 있을 듯

예제 코드보기👇
더보기
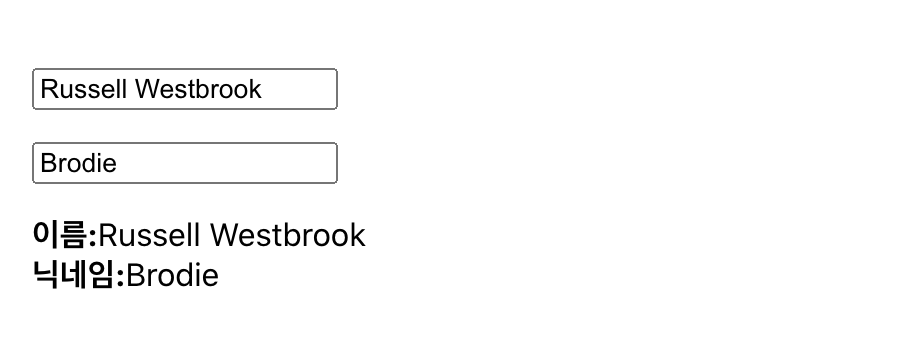
useReducer
1. useReducer를 사용하기 위해 import해주기
2. reducer함수 작성. 인자값으로 state와 action을 받음
3. useReducer선언. 앞서 작성한 reducer와 초기 상태값을 전달함
4. onChange함수 작성. e.target값을 dispatch에 전달해 reducer 함수의 action값으로 들어간다..
import React, { useReducer } from "react";
function reducer(state, action) {
return {
...state,
[action.name]: action.value,
};
}
const Inputs = () => {
const [state, dispatch] = useReducer(reducer, {
name: "",
nickname: "",
});
const { name, nickname } = state;
const onChange = (e) => {
dispatch(e.target);
};
return (
<div>
<div>
<p>
<input name="name" value={name} onChange={onChange} />
</p>
<p>
<input name="nickname" value={nickname} onChange={onChange} />
</p>
</div>
<div>
<div>
<b>이름:</b>
{name}
</div>
<div>
<b>닉네임:</b>
{nickname}
</div>
</div>
</div>
);
};
export default Inputs;
useMemo
- 함수형 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있다.
- 렌더링하는 과정에서 특정 값이 변경되었을 때만 실행!
- useMemo로 전달된 함수는 렌더링 중에 실행됨 == 렌더링 중에 하지 않는 것을 이 함수 내에서 하지 마라!
- 숫자, 문자열, 객체처럼 일반 값을 재사용하려면 useMemo를 사용해라
- 계산량이 많은 함수의 반환값을 재활용하는 용도로 사용

예제 코드보기👇
더보기
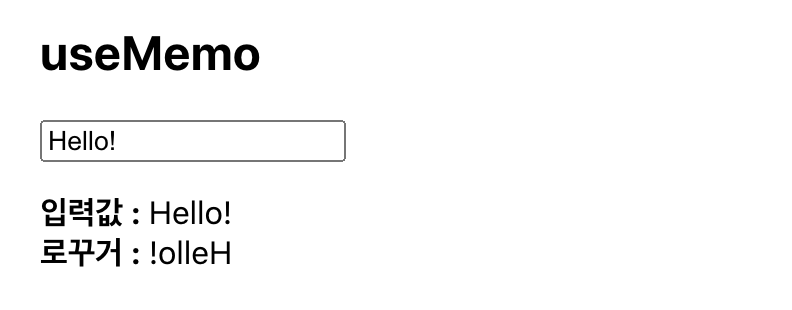
useMemo
1. useMemo와 useState를 사용하기 위해 import해주기
2. msg state생성. input값의 내용이 바뀔 때 마다 setMsg로 msg값을 바꿔준다
3. useMemo작성. msg의 값이 바뀔 때 마다 useMemo함수가 실행돼 msg값을 거꾸로 만들어줌
import React, { useState, useMemo } from "react";
const Reverse = () => {
const [msg, setMsg] = useState("");
const reverseMsg = useMemo(() => {
return msg.split("").reverse().join("");
}, [msg]);
return (
<div>
<h2>useMemo</h2>
<div>
<p>
<input value={msg} onChange={(e) => setMsg(e.target.value)} />
</p>
</div>
<div>
<div>
<b>입력값 : </b>
{msg}
</div>
<div>
<b>로꾸거 : </b>
{reverseMsg}
</div>
</div>
</div>
);
};
export default Reverse;
useCallback
- 렌더링 성능을 최적화해야 하는 상황에서 주로 사용
- 이벤트 핸들러 함수를 필요할 때만 생성할 수 있다.
- useCallback의 첫 번째 파라미터에는 생성하고 싶은 함수를, 두 번째 파라미터에는 의존성 배열을 넣는다.
- 의존성 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야 하는지를 명시한다.
- 함수를 재사용하려면 useCallback을 사용해라!
useCallback을 이용해 컴포넌트가 처음 렌더링될 때만 함수가 생성되도록 함
const onChange = useCallback((e) => {
setMsg(e.target.value);
}, []);
useRef
함수형 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해줌
ref?
HTML에서 id를 사용하여 DOM에 이름을 다는 것처럼 리액트 프로젝트 내부에서 DOM에 이름을 다는 방법.
ref는 전역적으로 작동하지 않고 컴포넌트 내부에서만 작동하기 때문에 중복 문제가 없다.
ref는 DOM을 꼭 직접적으로 건드려야 할 때(특정 input에 포커스 주기, 스크롤 박스 조작하기, Canvas 요소에 그림 그리기 등) 사용한다.
(출처: 리액트를 다루는 기술 | 김민준 저)
+)참고
- 김민준, 『리액트를 다루는 기술』, 길벗(2019), p200-210.
Hooks API Reference – React
A JavaScript library for building user interfaces
reactjs.org
'STUDY > React' 카테고리의 다른 글
| React | SVG 사용 (0) | 2021.01.18 |
|---|---|
| React | 환경 변수 설정하기 (create-react-app) (0) | 2020.12.18 |
| React | 이미지 여러 장 미리보기 (preview multiple images) (0) | 2020.12.03 |
| React | react-facebook-login ( + 차단된 URI... 화이트리스트... ) (0) | 2020.12.01 |
| React | iframe띄우기 ( + JSP, postMessage ) (0) | 2020.11.14 |



