React Native에서도 Geolocation을 제공하고있기는 하지만, Expo를 이용해보기로 한다.
먼저 expo를 이용해 expo-location을 설치
expo install expo-location
그리고 나서는 엄청 쉽다.
일단 import해주기
import * as Location from "expo-location";
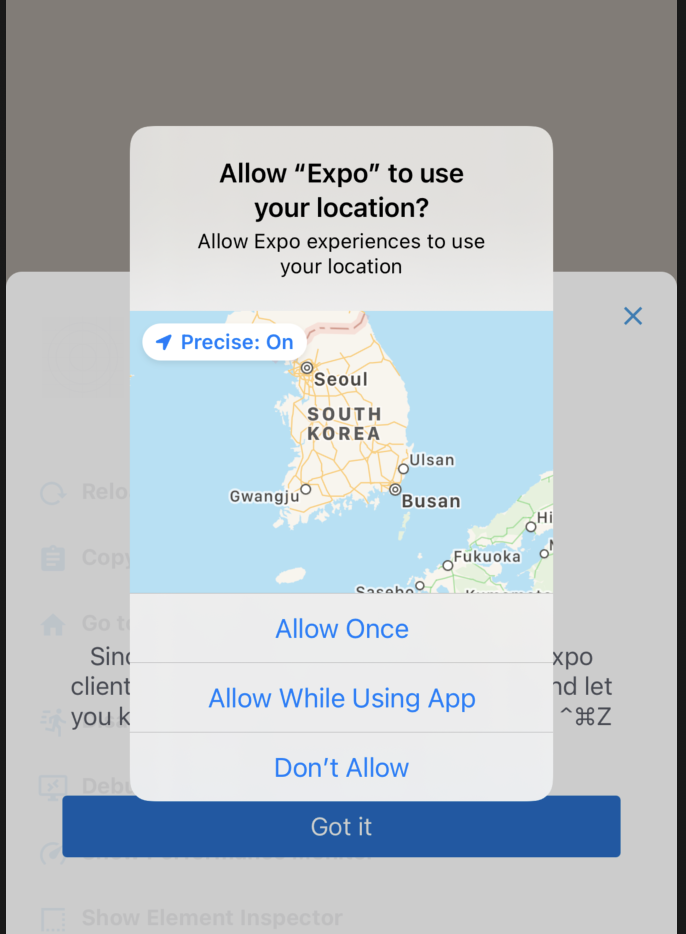
사용자의 디바이스 위치에 접근하기 위한 동의를 구한다.
참고로 해당 함수는 promise함수로 async await을 붙여서 사용한다. (공식문서 참조)
Location.requestPremissionAsynce()메서드를 통해 위치 정보를 얻기 위한 알림창이 생성된다.
사용자가 동의하면, Location.getCurrentPositionAsynce()메서드가 실행되어 사용자의 geolocation값에 접근할 수 있다.
const [isLoading, setIsLoading] = useState(true);
const getLocation = async () => {
try {
await Location.requestPermissionsAsync();
const {
coords: { latitude, longitude },
} = await Location.getCurrentPositionAsync();
setIsLoading(false);
} catch (e) {
Alert.alert("위치정보를 가져올 수 없습니다.");
}
};

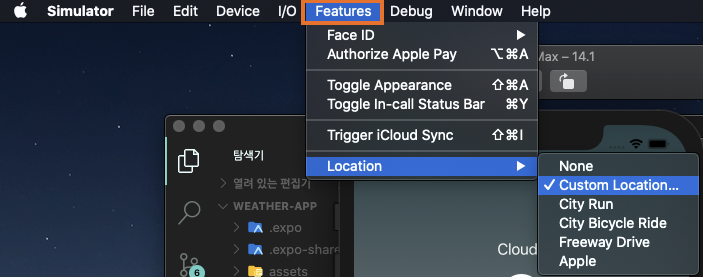
*시뮬레이터 위치 설정하기
Features > Location > Custom Location을 통해 위치값을 변경할 수 있음!

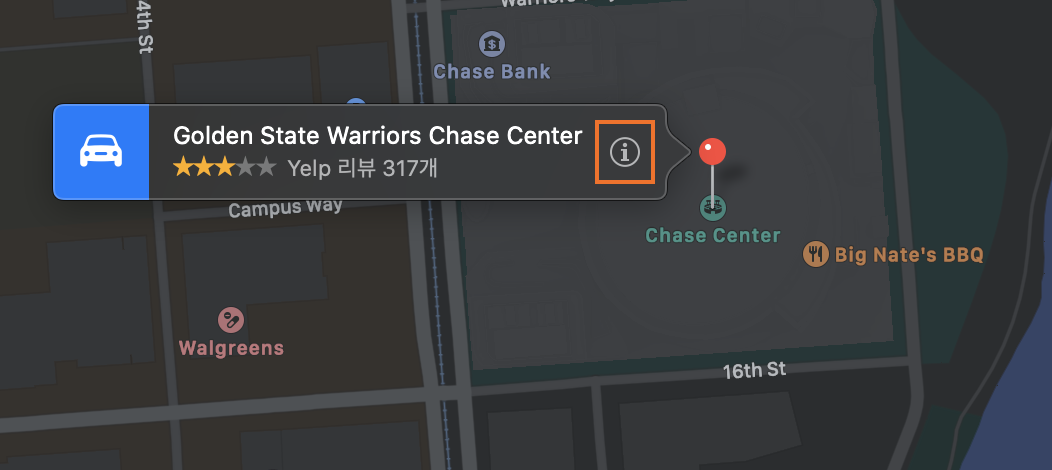
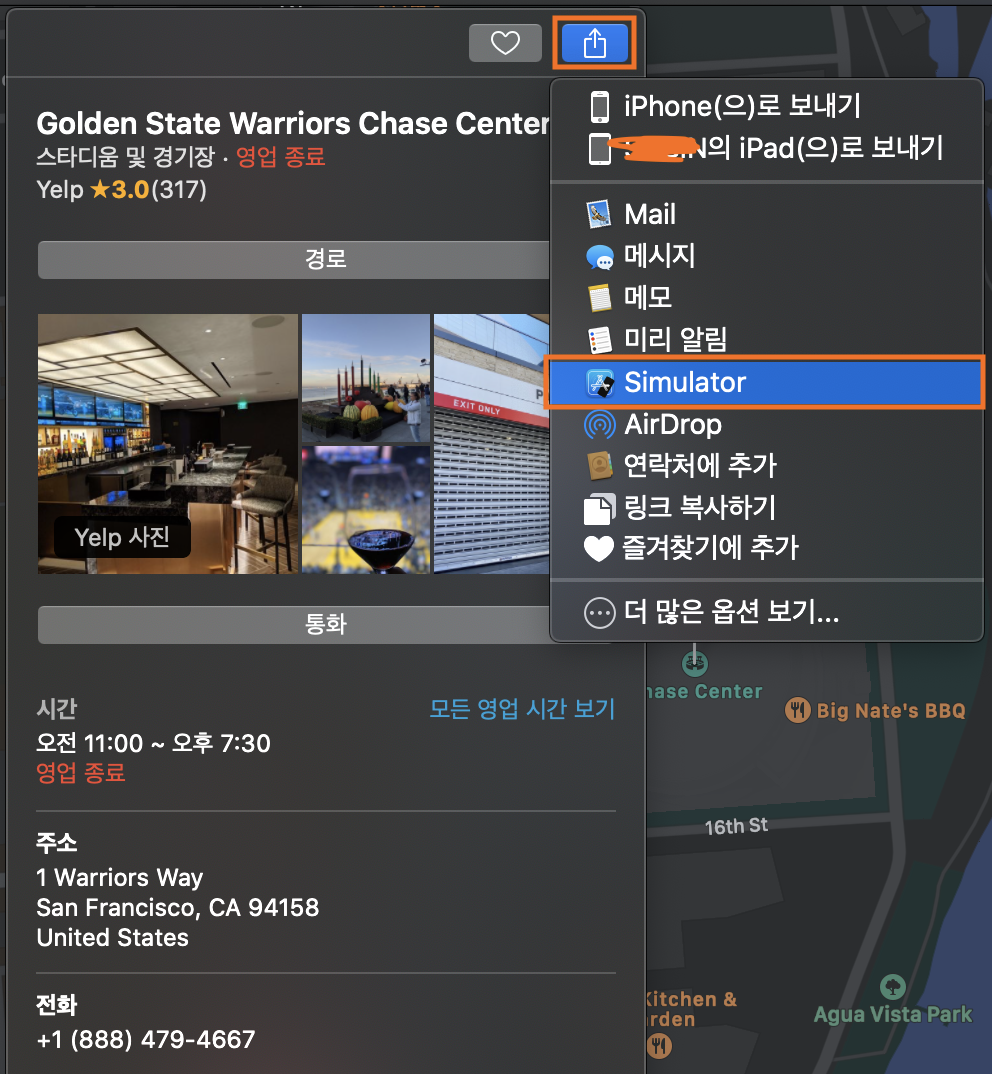
*특정 주소의 위도/경도 값 구하기
맥 기본 앱인 지도를 실행


🚧 Geolocation · React Native
Deprecated. Use @react-native-community/geolocation instead.
reactnative.dev
Location - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.io
'STUDY > React Native' 카테고리의 다른 글
| React Native | React Navigation을 이용한 스크린 이동 (0) | 2021.01.26 |
|---|---|
| React Native | Expo CLI로 프로젝트 생성 /실행하기 (0) | 2021.01.14 |

