공식 문서를 보며 차근차근 따라해보기로 한다...
Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
👀 Next.js
Next.js는 리액트 프레임워크로, 리액트가 가지고 있는 여러 문제점(?)들을 해결해준다.
✔️page-based routing system
✔️SSG / SSR
✔️Fast Refresh
특히 SSR과 SEO때문에 사용해보고자 함...
0. Node.js 설치
Node.js가 설치되어있지 않다면 설치해야 한다.
Node.js버전이 10.13이상이어야 함.
1. create-next-app으로 생성 및 실행


npm run dev 명령으로 프로젝트를 실행할 수 있다
npm run dev
http://localhost:3000으로 접속해서 아래와 같은 화면이 등장하면 성공
✔️Next.js는 pages폴더 하위에 있는 파일들을 기준으로 라우팅(file system routing)을 해준다. (/로 접속하면, index.js가 렌더링)

2. 페이지 이동 해보기
2-1. file system routing
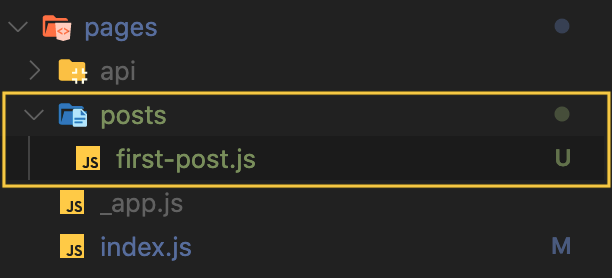
pages폴더 하위에 posts폴더를 생성한 뒤, first-post.js파일을 생성한다.
✔️pages폴더 하위에 위치한 폴더 및 파일명은 그대로 URL이 된다.
✔️index.js는 /
✔️first-post.js는 /posts/first-post.js


2-2. Link Component
Nest.js에서는 <a>태그를 <Link>컴포넌트로 감싼 형태로 사용한다.
index.js에서 Link를 import해준다
import Link from 'next/link'
그리고 <a>태그를 <Link>컴포넌트가 감싼 형태로 사용한다!
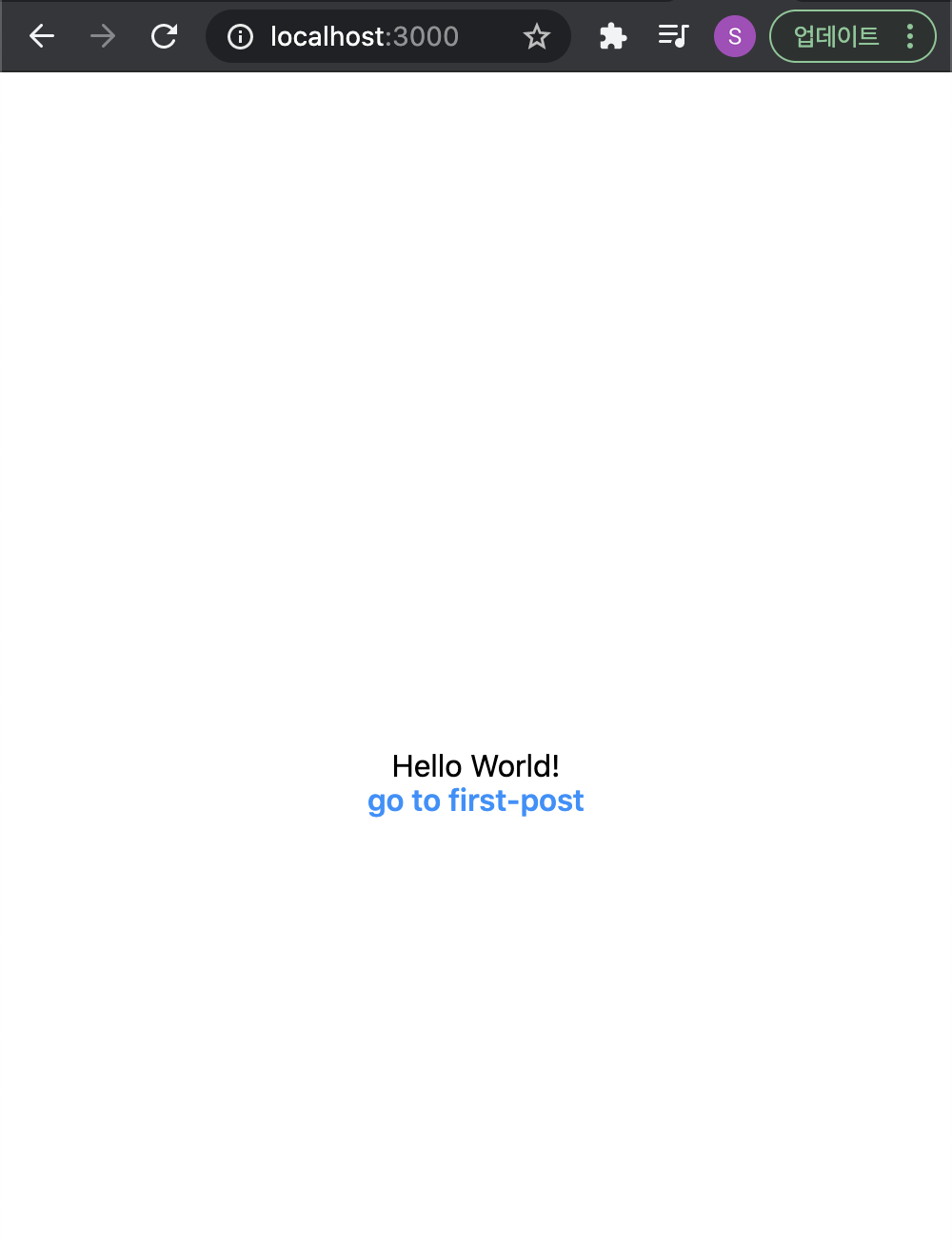
export default function Home() {
return (
<div className={styles.container}>
Hello World!
<Link href="/posts/first-post">
<a className={styles.link}>go to first-post</a>
</Link>
</div>
);
}

✔️Link컴포넌트는 client-side navigation이다!
✔️client-side navigation은 JavaScript를 이용해 페이지를 변경하는 것으로 브라우저를 이용한 기존의 네비게이션보다 빠르다고 한다.
'STUDY > React' 카테고리의 다른 글
| React | useRef로 DOM 선택하기 (0) | 2021.02.01 |
|---|---|
| React | Next.js 사용해보기 (2) - Assets, Metadata (0) | 2021.01.29 |
| React | SVG 사용 (0) | 2021.01.18 |
| React | 환경 변수 설정하기 (create-react-app) (0) | 2020.12.18 |
| React | Hooks (0) | 2020.12.17 |



