1. React?
React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다. “컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕습니다.
(출처: https://ko.reactjs.org/tutorial/tutorial.html)
React는 Facebook의 소프트웨어 엔지니어 Jordan Walke가 만든 오픈소스 자바스크립트 라이브러리로, MVC(Model View Controller)패턴 중 View를 담당한다.
리액트 애플리케이션의 페이지 전환은 단일 페이지 애플리케이션(single page application, SPA) 방식으로 개발하는 것이 정석이다. 단일 페이지 애플리케이션은 초기 요청 시 서버에서 첫 페이지를 처리하고 이후의 라우팅은 클라이언트에서 처리하는 웹 애플리케이션이다.
(출처: 실전 리액트 프로그래밍 | 이재승)
2. 특징
- 배우고 사용하기 쉬우며 빠른 개발 가능
- 컴포넌트를 통한 재사용가능 UI개발 가능
- Virtual DOM
- JSX
- 서버사이드 렌더링(SSR) 지원
3. Virtual DOM?
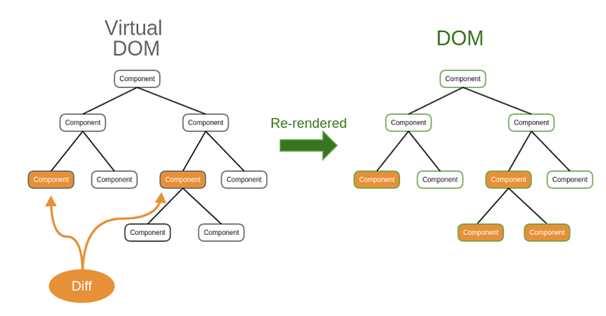
Virtual DOM은 말그대로 가상의 DOM이다. 화면에 표현하기 전에 가상의 DOM으로 렌더링한 후 기존의 DOM과 달라진 부분만 변경하기 위해 고안되었다.
- 데이터의 변화가 생겼을 경우 Virtual DOM을 통해 re-rendering한다.
- re-rendering한 Virtaul DOM과 이전의 DOM을 비교한다. (diff)
- 비교 후 real DOM에 달라진 부분만 변경&적용한다. (patch)

4. JSX?
JSX(JavaScript XML)는 자바스크립트로 HTML코드를 쉽게 작성하기 위한 문법이다. JSX로 작성하면 Babel이 실제 자바스크립트 코드로 변환(transpile)해준다. JSX를 통해 컴포넌트를 작성할 때 HTML코드와 유사하게 작성할 수 있고 이 JSX코드가 render()함수를 통해 자바스크립트 코드로 변환되는 것이다.
5. SSR?
서버사이드 렌더링(SSR: Server Side Rendering)은 검색 엔진 최적화(SEO: Search Engine Optimization)에 도움이 되며 초기 로딩 시간을 단축시켜준다.
+) 서버사이드 렌더링 읽어보기
가장 쉬운 방법으로 리액트에서 서버사이드 렌더링 이해하기
서버 사이드 렌더링이란 페이지를 서버측에서 먼저 간단하게 띄워주고, 완전하게 렌더링된 페이지를 클라이언트에게 다시 보내주는 기법을 말합니다.
medium.com
Server side rendering: JSX 을 서버에서 렌더링 하기?
서버사이드에서는 알아볼 수 없는 jsx 파일, 어떻게 렌더링시켜줘야 할까요?
medium.com
Getting started with React SSR
React SSR (server-side rendering) gives better SEO (search engine optimization) and a feeling of quicker loading speeds. It sounds cool but how to get started…
blog.jakoblind.no
Profiling React Server-Side Rendering to Free the Node.js Event Loop
Analyzing Node.js concurrency metrics for a 10% throughput gain
medium.com
참고
React.js (Introduction and Working) - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
JSX 소개 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'STUDY > React' 카테고리의 다른 글
| React | react-paginate로 빠르게 페이지네이션 구현하기 (0) | 2020.09.14 |
|---|---|
| React | react-router-dom을 이용한 sidebar (0) | 2020.09.08 |
| React | Hooks로 Life Cycle API 구현하기 (0) | 2020.04.16 |
| React | emoji 사용하기 (0) | 2020.04.15 |
| React | 로그인 정보 없을 경우 로그인 페이지로 redirect하기 ( react-router, PrivateRoute, 로그인 권한 ) (6) | 2020.03.30 |


