아래 사이트에 방문해서 기본 말풍선을 만들 수 있는 코드를 생성한 후, 커스텀 해주면 편리합니다.
cssarrowplease
Create and export CSS code for a custom box with an arrow extending out from the side. Great for tooltips, flyouts and the like. Fork me on Github
www.cssarrowplease.com
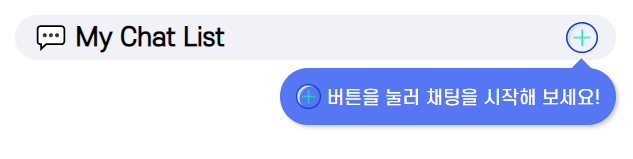
+) 예시

<div class="room-list-empty-room">
버튼을 눌러 채팅을 시작해 보세요!
</div>.room-list-empty-room{
position: absolute;
background: #5677f4;
color: #fff;
padding: 13px;
border-radius: 20rem;
top: 135px;
right: 15px;
font-size: 11pt;
box-shadow: 2px 2px 3px #d1d1d1;
z-index: -1;
}
.room-list-empty-room:after{
bottom: 100%;
transform: translate(-1px, 3px);
left: 251px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(56, 77, 157, 0);
border-bottom-color: #5677f4;
border-width: 11px;
margin-left: -20px;
}'STUDY > HTML&CSS' 카테고리의 다른 글
| CSS | 텍스트 말줄임 ... 처리 (0) | 2021.01.14 |
|---|---|
| CSS | sidebar 밑에 공간이 남을 때... (0) | 2020.09.14 |
| CSS | 스크롤바 커스텀 하기! (custom scrollbar) (0) | 2020.07.07 |
| CSS | 파일 업로드 css적용하기 (input file custom) (0) | 2020.02.21 |



