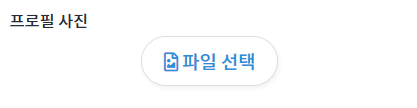
input file의 기본 모습을 없애고 css를 적용하는 방법은 기본 css를 제거하고, label태그를 커스텀 해 버튼처럼 사용하는 방법입니다.

HTML코드
<input type='file' accept='image/jpg,image/png,image/jpeg,image/gif' id='profile_img_upload'/>
<label for='profile_img_upload'><i class="far fa-file-image"/> 파일 선택</label>
CSS코드
// input file의 기본 모습을 제거
#profile_img_upload{
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
#profile_img_upload + label {
border: 1px solid #d9e1e8;
background-color: #fff;
color: #2b90d9;
border-radius: 2rem;
padding: 8px 17px 8px 17px;
font-weight: 500;
font-size: 15px;
box-shadow: 1px 2px 3px 0px #f2f2f2;
outline: none;
}
#profile_img_upload:focus + label,
#profile_img_upload + label:hover {
cursor: pointer;
}'STUDY > HTML&CSS' 카테고리의 다른 글
| CSS | 텍스트 말줄임 ... 처리 (0) | 2021.01.14 |
|---|---|
| CSS | sidebar 밑에 공간이 남을 때... (0) | 2020.09.14 |
| CSS | 스크롤바 커스텀 하기! (custom scrollbar) (0) | 2020.07.07 |
| CSS | 말풍선 만들기 사이트 ( + 활용) (0) | 2020.04.14 |



