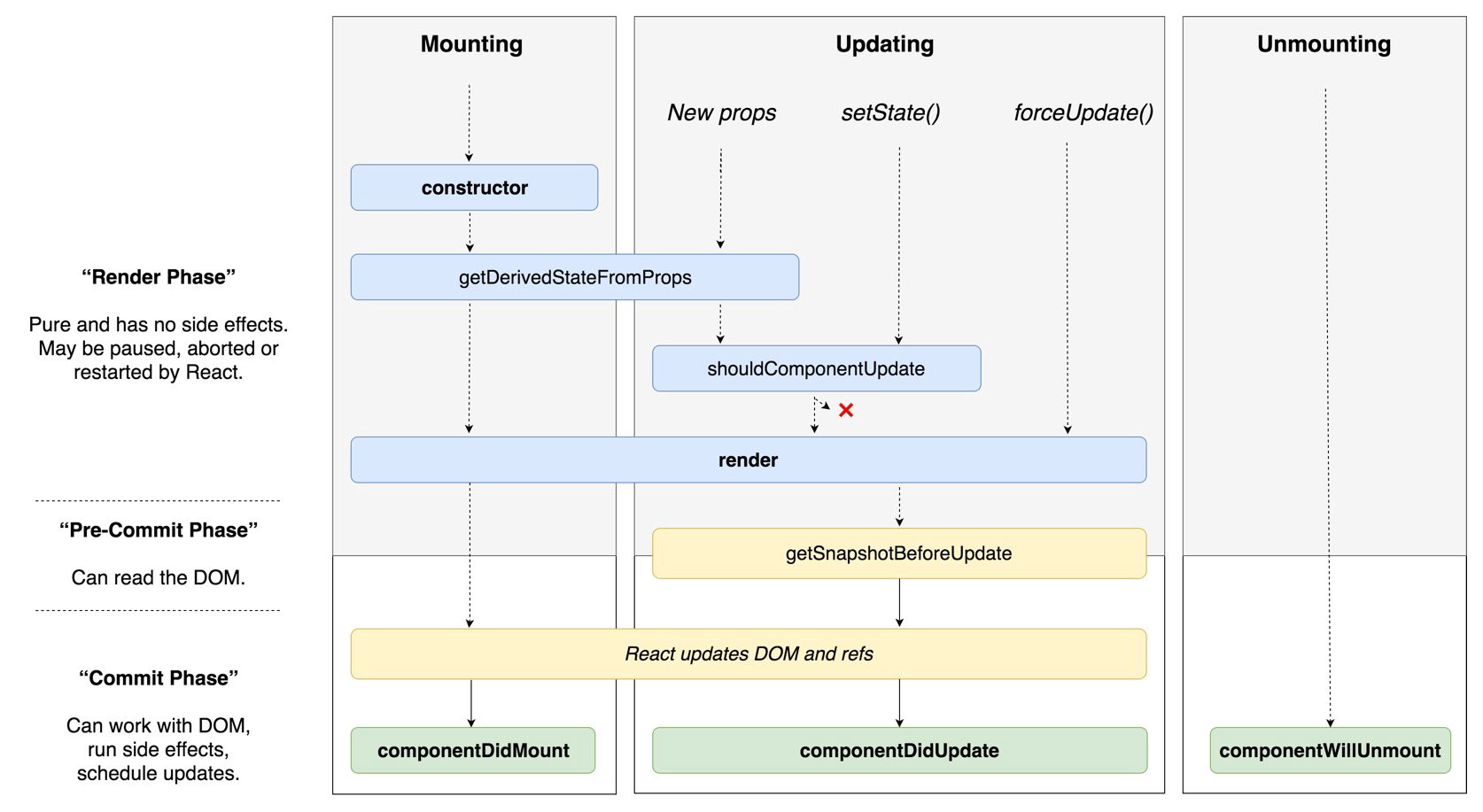
LifeCycle API(생명주기 메서드)는 컴포넌트가 생성 혹은 수정, 삭제될 때 실행되는 API로 크게 세 가지로 나눠집니다.
- Mounting : 컴포넌트가 생성될 때 발생
- Updating : 컴포넌트가 수정될 때 발생
- Unmounting : 컴포넌트가 사라질 때 발생
1. Mounting과 관련한 생명주기 메서드
constructor
constructor(props){
super(props);
//state값 지정
//setState사용불가
this.state = { counter: 0 };
//메서드에 바인딩 할 수 있음
//화살표함수를 쓴다면 생략가능
this.handleClick = this.handleClick.bind(this);
}컴포넌트의 생성자로 컴포넌트가 마운팅 되기 전에 실행됩니다.
보통 이 곳에서 state의 초기값을 지정하며 메서드에 바인딩하거나 state값을 지정하지 않는다면 사용하지 않아도 됨
생성자 안에서만 this.state값으로 state값을 지정할 수 있으며, 다른 곳에서는 반드시 this.setState를 사용해야 함
componentDidMount()
componentDidMount() {
// fetch혹은 axios같은 비동기요청 실행 혹은 DOM에 나타낼 데이터 설정
// 컴포넌트 출력물이 DOM에 렌더링 된 후에 실행됩니다.
}쉽게말해 컴포넌트가 마운팅된 직후 실행되는 메서드로 컴포넌트에 필요한 외부 데이터들을 요청할 때 쓰입니다. fetch, axios등의 네트워크 요청이 실행되는 곳!
이곳에서 setState()를 실행해도 됨, 그 작업은 브라우저가 화면을 갱신하기 이전에 처리된다고 함
(이런 사용은 render가 두 번 실행되는 것이라고 함)
2. Updating과 관련한 생명주기 메서드
컴포넌트 업데이트는 props나 state값에 변동이생기는 것을 말함
static getDerivedStateFromProps()
static getDerivedStateFromProps(props, state)
//갱신된 props값, 갱신되지 않은 state값
static getDerivedStateFromProps(nextProps, prevState)변경된 props의 값을 state에 동기화해줄 때 사용하며 state를 갱신하기 위한 객체를 반환하거나, null을 반환
render()가 실행되기 이전에 실행되며 컴포넌트가 마운팅될 때, 혹은 props나 state의 값이 갱신되었을 때 실행됨
다른 메서드와 달리 앞에 static을 붙여야 함!
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate(prevProps, prevState)말그대로 DOM이 변경되기 이전의 값을 가지고있는 함수로 스크롤 위치 등을 기억해야 할 때 사용되며 이 메서드의 반환값(null 가능)은 componentDidUpdate() 메서드의 인자값으로 사용할 수 있습니다.
componentDidUpdate()
componentDidUpdate(prevProps, prevState, snapshot)최초 렌더링에서는 실행되지 않는 메서드로, 컴포넌트가 업데이트 된 직후 실행됩니다.
이전과 현재의 props값 비교 등에 사용되며 값을 비교할 때는 조건문을 이용하지 않으면 무한반복될 수 있음에 주의
shouldComponentUpdate()가 false를 반환할 경우 실행되지 않음
3. Unmounting과 관련한 생명주기 메서드
componentWillUnmount
componentWillUnmount()컴포넌트가 사라지기 직전에 호출되며 이 곳에서 네트워크 요청이나 구독을 취소합니다.
이 곳에서 setState를 호출하면 안 됨!
+) 참고

React.Component – React
A JavaScript library for building user interfaces
ko.reactjs.org
State and Lifecycle – React
A JavaScript library for building user interfaces
ko.reactjs.org
'STUDY > React' 카테고리의 다른 글
| React | 이미지 업로드 후 미리보기 (on Change / image preview) (0) | 2020.01.21 |
|---|---|
| React | Node.js연동 파일 업로드 (+ multer) (2) | 2020.01.19 |
| React | Node.js를 backend로 사용하는 Passport-local 로그인! (2) | 2020.01.14 |
| React | Node.js와 React 연동하기 (+ CORS 에러 해결하기) (0) | 2020.01.13 |
| React | update 구현하기 / onChange (0) | 2020.01.12 |



