React를 frontend로, Node.js(+ Express)를 backend로 사용하기!
1. Create-React-App사용하여 리액트에 필요한 기본 뼈대 구축하기
이전에 create-react-app을 설치한 적이 없다면 npm을 이용하여 설치 후,
$ npm install create-react-app
create-react-app을 이용하여 프로젝트 폴더를 생성합니다.
$ create-react-app 프로젝트명(폴더명)

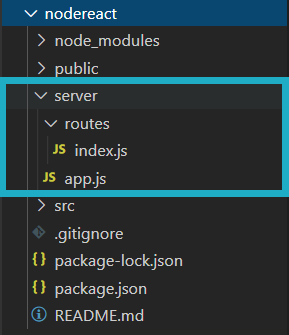
2. Node.js 서버 생성하기
위에서 create-react-app을 사용해 생성한 프로젝트 내부에 새로운 폴더를 생성하여 Node.js를 사용할 서버를 생성합니다.
이 폴더 내에서 route들도 관리하게 됨

Express를 이용하여 서버를 생성합니다.
Express를 설치한 적이 없다면 먼저 npm을 이용하여 Express를 설치해줍니다.
$ npm install express
app.js라는 파일을 만들고, express를 이용하여 3002를 포트번호로 사용하는 서버를 생성하였습니다.
var express = require('express');
var app = express();
var indexRouter = require('./routes/index');
app.use(indexRouter);
// portnumber를 3002로 지정
const port = 3002;
// 3002번 포트넘버를 가진 서버 생성
app.listen(port, () => console.log(`listening on port ${port}!`));
indexRouter에서는 서버가 동작하는지 확인할 간단한 코드만 적었습니다.
var express = require('express');
var router = express.Router();
router.get('/', function (req, res, next) {
res.end('index route / ');
})
module.exports = router;
3. React / Node.js 두 서버 모두 동작하는지 확인
create-react-app을 사용하면 자동으로 3000번을 포트번호로 사용하는 서버가 생성되며 실행시키기만 하면 됩니다.
다만 현재 두 개의 서버를 동작시킬 것이기 때문에 터미널을 따로 사용하여 실행시켜줍니다.
React 서버 실행(3000 Port)
$ npm start
Node.js 서버 실행(3002 Port)
$ node app
실행결과


4. 프록시(Proxy)를 이용하여 두 서버간 데이터 주고받기
현재는 두 서버가 따로 존재하고 있습니다. 이제 두 서버간에 데이터를 주고받기 위한 설정을 해줍니다.
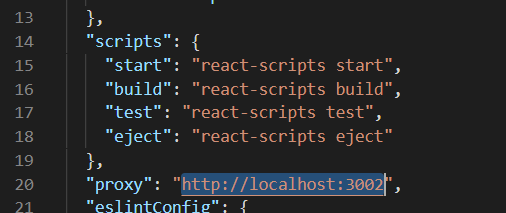
우선 package.json파일을 수정하여 프록시를 설정해줍니다. 프록시에 설정해주어야 할 값은 Node.js에서 사용하고 있는 서버입니다.

users.js파일을 만들고 users라는 이름의 route를 생성하고, response를 통해 json값을 전달해줍니다.
var express = require('express');
var router = express.Router();
router.get('/', function (req, res, next) {
res.json([
{id: 1,
username: "VictorOladipo"},
{id: 2,
username: "RussellWestbrook"}
]);
})
module.exports = router;
그리고 당연히 app.js에 route를 등록해줍니다.
var usersRouter = require('./routes/users');
app.use('/users',usersRouter);
이제 리액트에서 Node의 http://localhost:3002/users가 보낸 json값을 받아봅니다.
import React, { Component } from 'react';
import './App.css';
class App extends Component {
// state 초기값 설정
state = {users: []}
componentDidMount() {
// 프록시로 등록한 서버주소가 생략됨
fetch('/users')
.then(res => res.json())
// json형식으로 받아온 값을 setState를 이용해 값을 재설정해줌
.then(users => this.setState({ users }));
}
render() {
return (
<div className="App">
<h1>Users</h1>
{this.state.users.map(user =>
<div key={user.id}>{user.username}</div>
)}
</div>
);
}
}
export default App;
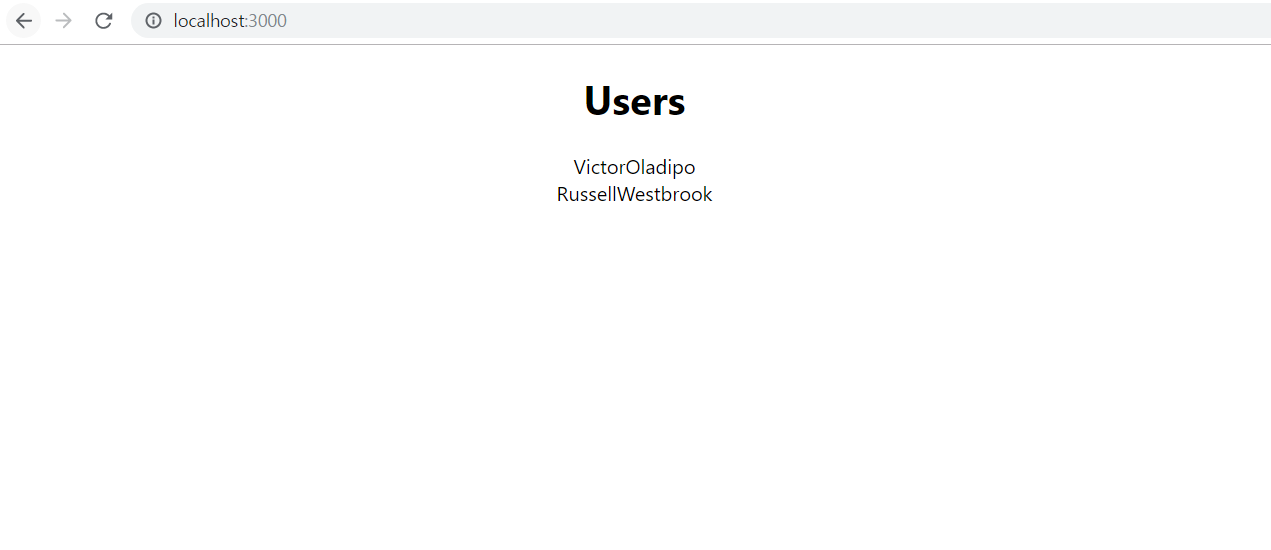
데이터가 잘 도착했습니다!

이게 왜 그런지 모르겠지만 프록시 등록 후 바로 실행해보면 값이 안 오는데, 시간이 지나니까 잘 왔습니다... 조금 기다려보세요...
+) 다른 방법: http-proxy-middleware이용하기
http-proxy-middleware라는 모듈을 사용하면 좀 더 편리한 프록시 설정, 변경이 가능하다고 합니다.
위에서 사용한 방법대로, package.json에 프록시 설정을 하면 되는데, 왜 이 미들웨어를 사용하는지 궁금해서 찾아보니 여러 개의 프록시를 등록하고 옵션을 줄 때 편리하다고 한다. 프록시를 좀 더 자유롭고 다양하게 사용할 수 있고, 한 파일에 프록시에 대한 설정값을 모아놓는 것이 좋기 때문에...
우선 npm을 이용하여 http-proxy-middleware를 설치해줍니다.
(npm install은 npm i로 생략가능합니다)
$ npm install http-proxy-middleware
src폴더 내에 setupProxy.js라는 파일을 생성하고 사용할 준비를 합니다.
var proxy = require('http-proxy-middleware');
프록시를 설정해줍니다.
module.exports = function (app) {
app.use(
proxy('/users', {
target: 'http://localhost:3002/'
})
);
};
이 파일은 따로 시작해주거나 외부에서 불러서 사용하는 것이 아니라, express에서 인식하여 서버가 시작될 때 자동으로 시작해준다고 합니다.
위에서 사용한 App.js파일을 살짝 수정했습니다.
생략했던 서버 주소를 전부 작성해줬습니다.
http-proxy-middleware를 사용할 때는 package.json에 proxy를 작성해두지 않아도 url을 전부 작성하는 방식으로 사용할 수도 있지만, 서버주소를 생략하려면 package.json에 proxy를 작성해두면 됩니다.
그리고 fetch를 사용할 때 url부분에는 경로만 작성!
componentDidMount() {
// 프록시로 등록한 서버주소가 생략됨
fetch('http://localhost:3002/users')
.then(res => res.json())
// json형식으로 받아온 값을 setState를 이용해 값을 재설정해줌
.then(users => this.setState({ users }));
}
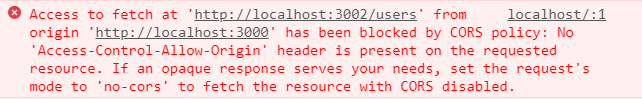
하지만 에러가 발생...
has been blocked by CORS policy...

CORS 에러 해결 방법은 간단합니다. cors 모듈만 설치해주면 되거든요!
npm을 이용하여 cors 모듈을 설치하고,
$ npm install cors모듈을 사용해주면 끝!
var cors = require('cors');
app.use(cors());
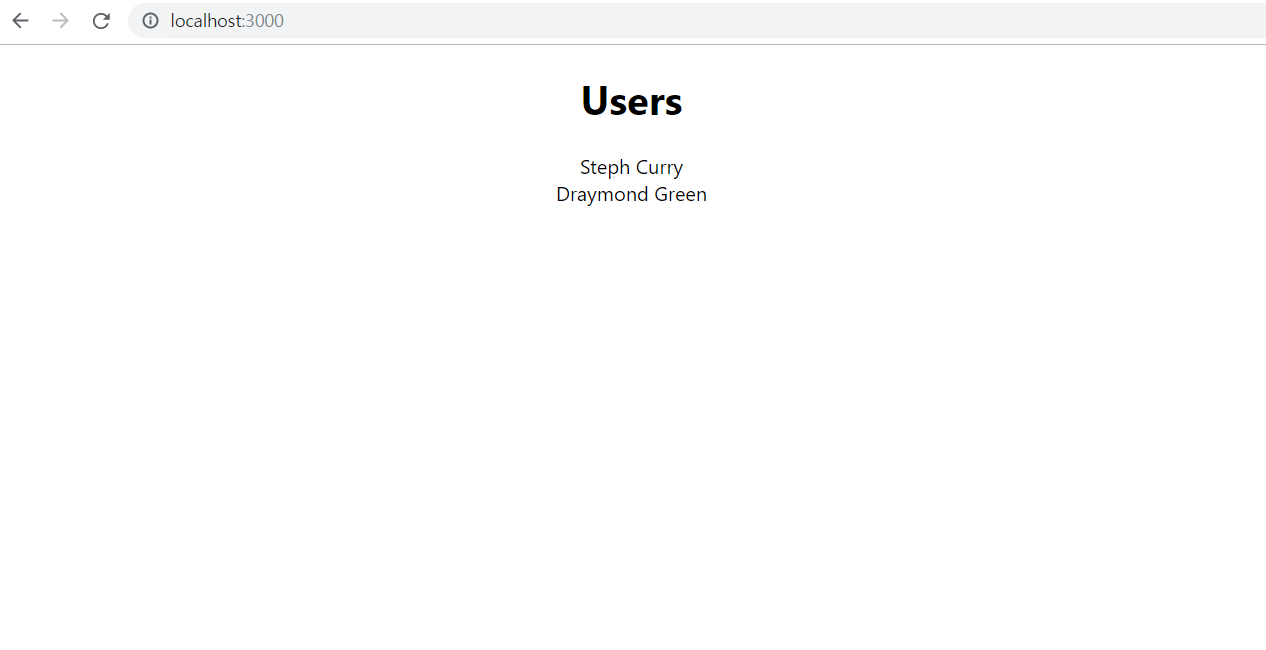
정말 잘 작동하는지 확인하기 위해 전달하는 데이터 값을 변경했습니다.
변경한 데이터도 잘 도착했습니다.

+) http-proxy-middleware 참고
http-proxy-middleware
The one-liner node.js proxy middleware for connect, express and browser-sync
www.npmjs.com
Create React App · Set up a modern web app by running one command.
> Note: this feature is available with `react-scripts@0.2.3` and higher.
create-react-app.dev
+) 참고
Create React App with an Express Backend
Learn how to connect a Create React App to an Express backend server.
daveceddia.com
Create-react-app V2 릴리즈! 무슨 변경 사항이 있을까?
리액트 개발자라면 애용하고 계실 도구인 create-react-app 의 v2 버전이 릴리즈되었습니다! 기존에 만든 자료들을 업데이트해야 한다는 점 (특히 책... 따흑... )은 조금 귀찮긴 하지만, 좋아하는 도구가 더 멋져졌으니까, 정말 듣기좋은 소식인데요! 이 포스트에서는 v2 에서 어떠한 변화가 적용되었는지 한번 살펴보도록 하겠습니다. 업데이트...
velog.io
No 'Access-Control-Allow-Origin' header is present on the requested resource—when trying to get data from a REST API
I'm trying to fetch some data from the REST API of HP Alm. It works pretty well with a small curl script - I get my data. Now doing that with JavaScript, fetch and ES6 (more or less) seems to be a
stackoverflow.com
'STUDY > React' 카테고리의 다른 글
| React | LifeCycle API (생명주기 메서드) (0) | 2020.01.15 |
|---|---|
| React | Node.js를 backend로 사용하는 Passport-local 로그인! (2) | 2020.01.14 |
| React | update 구현하기 / onChange (0) | 2020.01.12 |
| React | onSubmit event (input값 접근하기) (1) | 2020.01.12 |
| React | onClick event (+ 컴포넌트 이벤트) (0) | 2020.01.06 |



