이전 글(React | onClick event (+ 컴포넌트 이벤트))에서 이어집니다.
새로운 선수를 입력받아 state를 변경하는 이벤트를 구현해보자
우선 Create라는 이름의 새로운 컴포넌트를 생성해주었다.
그리고 export를 통해 컴포넌트를 사용할 수 있도록 한다.
import React, { Component } from 'react';
class Create extends Component {
render() {
return(
<addplayer>
<h2>선수 추가</h2>
</addplayer>
);
}
}
export default Create;
export된 Create컴포넌트를 App.js에 추가한다.
import Create from './components/Create';
class App extends Component {
constructor(props){
super(props);
this.state = {
date:new Date(),
mode:'default',
pacers:[
{id:1, backnum:4, name:"Victor Oladipo"},
{id:2, backnum:33, name:"Myles Turner"},
{id:3, backnum:11, name:"Domantas Sabonis"}
],
file:0
}
}
render() {
console.log('App js render this.state.file ' + this.state.file);
return (
<div>
<Pagetitle maintitle="Pagetitle Component" now={this.state.date}></Pagetitle>
<Blahblah players={this.state.pacers} filename={this.state.file}
changeImage={function (f) {
this.setState({
file:f
})
}.bind(this)}>
</Blahblah>
<Create></Create>
</div>
);
}
}
Create.js에 선수 정보를 입력받을 form 태그를 작성한다.
class Create extends Component {
render() {
return(
<addplayer>
<form id="addPlayerFrm">
<h2>선수 추가</h2>
<p><input type="text" name="backnum" placeholder="back number"></input></p>
<p><input type="text" name="name" placeholder="full name"></input></p>
<p><input type="submit" value="선수 등록"></input></p>
</form>
</addplayer>
);
}
}
input태그에 입력받은 값에 접근하기 위해 onSubmit함수를 사용해보자.
input태그에 접근하는 법
event.target.input태그의 name.vlaue
class Create extends Component {
render() {
return(
<addplayer>
<form id="addPlayerFrm" onSubmit={function (event) {
event.preventDefault();
console.log(event.target.backnum.value, event.target.name.value);
}}>
<h2>선수 추가</h2>
<p><input type="text" name="backnum" placeholder="back number"></input></p>
<p><input type="text" name="name" placeholder="full name"></input></p>
<p><input type="submit" value="선수 등록"></input></p>
</form>
</addplayer>
);
}
}
콘솔에 값이 잘 출력된다면, 상위컴포넌트인 App에 Create컴포넌트 안에 함수가 담긴 props를 설정한다.
addPlayer라는 인자값으로 backnum과 name을 받는 함수 props를 설정했다.
그리고 업데이트 되기 전의 선수명단인 this.state.pacers를 players라는 변수에 담고,
players에 concat함수를 이용하여 새로 입력받은 선수 정보를 추가한 새로운 배열인 updated를 생성한다.
그리고 setState를 이용하여 state를 변경한다.
(무슨 설명인지 나도 이해안 됨ㅎ)
id값은 리액트에서 요구하는 객체마다 가지고 있어야 할 고유의 값으로 중복되면 안되기 때문에(sequence처럼),
원래 배열의 가장 마지막 id값을 구해 +1을 해주었다.
class App extends Component {
constructor(props){
super(props);
this.state = {
date:new Date(),
mode:'default',
pacers:[
{id:1, backnum:4, name:"Victor Oladipo"},
{id:2, backnum:33, name:"Myles Turner"},
{id:3, backnum:11, name:"Domantas Sabonis"}
],
file:0
}
}
render() {
console.log('App js render this.state.file ' + this.state.file);
return (
<div>
<Pagetitle maintitle="Pagetitle Component" now={this.state.date}></Pagetitle>
<Blahblah players={this.state.pacers} filename={this.state.file}
changeImage={function (f) {
this.setState({
file:f
})
}.bind(this)}>
</Blahblah>
<Create addPlayer={function (_backnum, _name) {
var players = this.state.pacers;
console.log(players[players.length - 1].id+1);
var updated = players.concat(
{id:players[players.length - 1].id+1, backnum:_backnum, name:_name}
)
this.setState({
pacers:updated
})
}.bind(this)}></Create>
</div>
);
}
}
마지막으로 위에서 정의한 addPlayer함수를 이용해 입력받은 값을 사용해보자
class Create extends Component {
render() {
return(
<addplayer>
<form id="addPlayerFrm" onSubmit={function (event) {
event.preventDefault();
//console.log(event.target.backnum.value, event.target.name.value);
this.props.addPlayer(event.target.backnum.value, event.target.name.value);
}.bind(this)}>
<h2>선수 추가</h2>
<p><input type="text" name="backnum" placeholder="back number"></input></p>
<p><input type="text" name="name" placeholder="full name"></input></p>
<p><input type="submit" value="선수 등록"></input></p>
</form>
</addplayer>
);
}
}
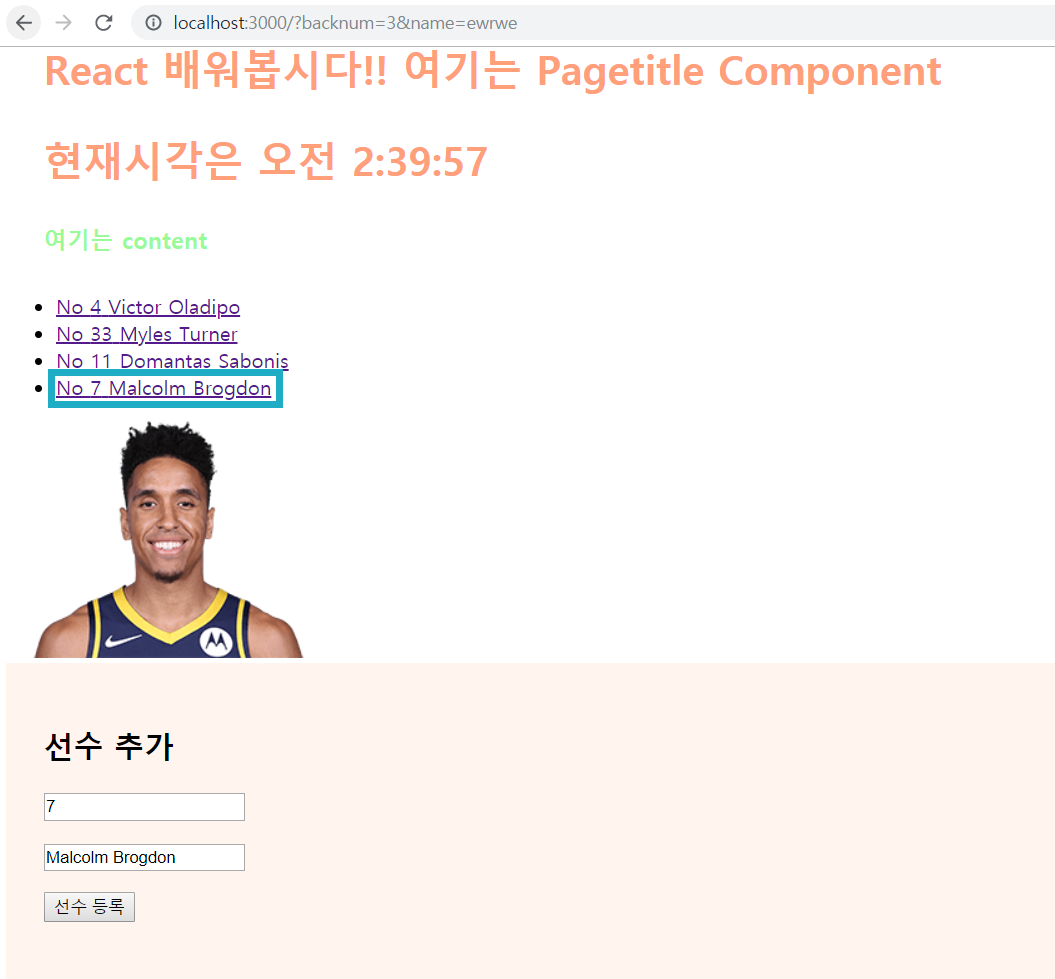
실행결과


'STUDY > React' 카테고리의 다른 글
| React | Node.js와 React 연동하기 (+ CORS 에러 해결하기) (0) | 2020.01.13 |
|---|---|
| React | update 구현하기 / onChange (0) | 2020.01.12 |
| React | onClick event (+ 컴포넌트 이벤트) (0) | 2020.01.06 |
| React | State 사용하기 (+ 리스트와 key) (0) | 2020.01.04 |
| React | 컴포넌트(Component)와 Props 알아보기 (0) | 2020.01.02 |



