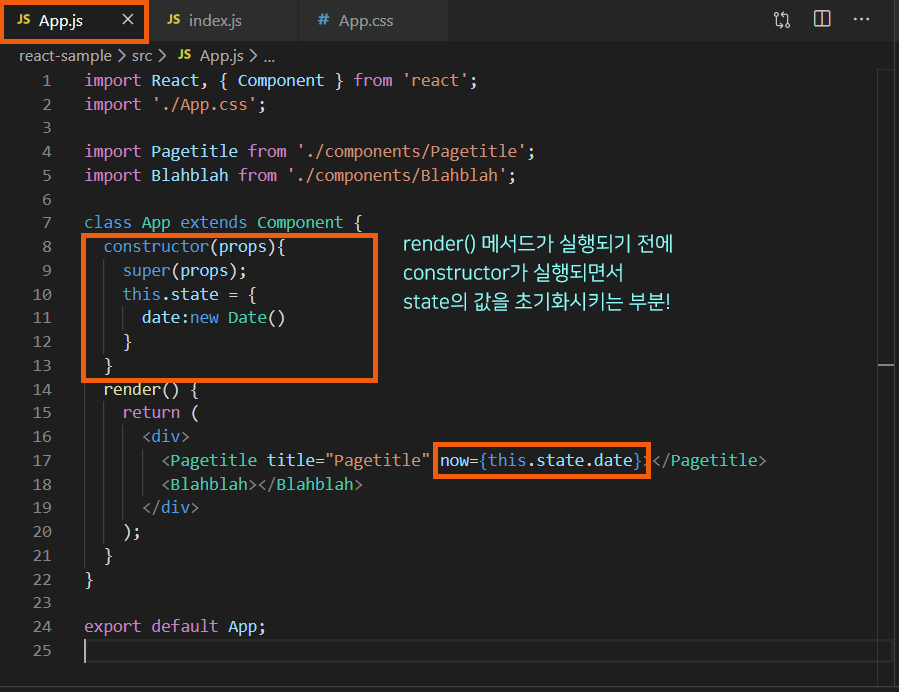
State 값 설정(초기화)
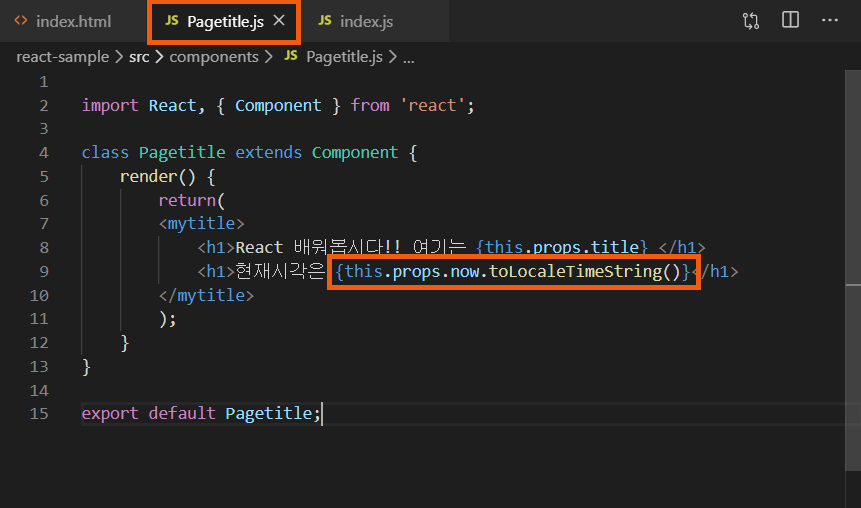
State값의 초기값을 설정할 때는 constructor를 이용해야 하며, 이 부분에서 props의 값도 전달받는다!
※ 클래스 컴포넌트는 항상 props로 기본 constructor를 호출해야 함



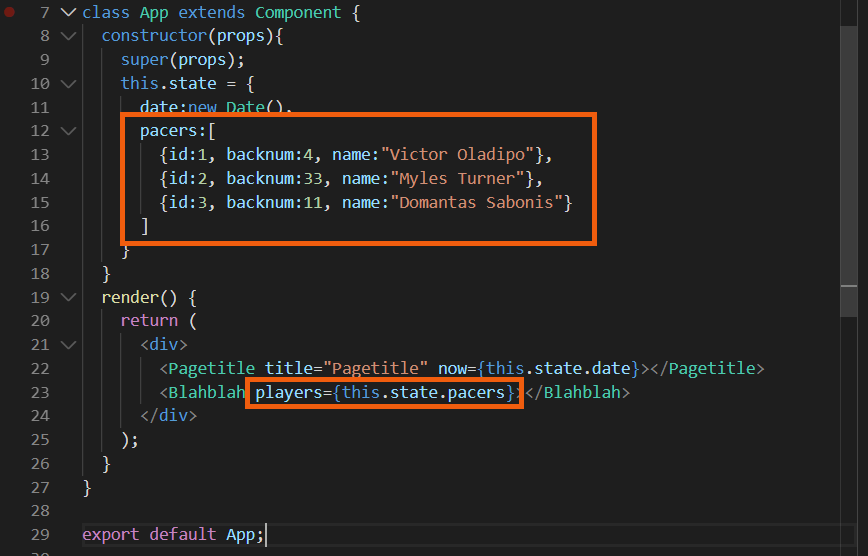
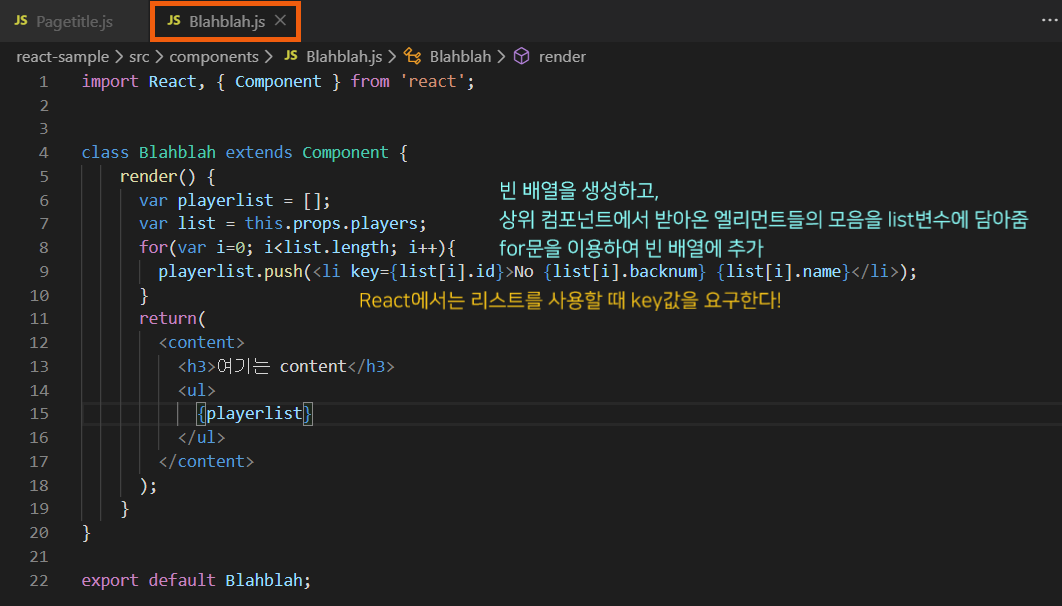
+) 리스트와 key
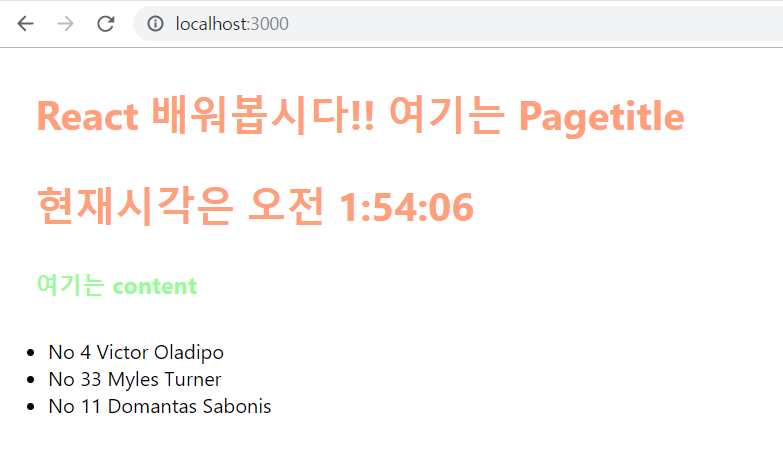
여러 엘리먼트를 전달 할 때는 배열 형식으로 엘리먼트 모음을 만든다.


Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.
key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 합니다.
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다. 대부분의 경우 데이터의 ID를 key로 사용합니다.

+) 참고한 공식문서
State and Lifecycle – React
A JavaScript library for building user interfaces
ko.reactjs.org
'STUDY > React' 카테고리의 다른 글
| React | update 구현하기 / onChange (0) | 2020.01.12 |
|---|---|
| React | onSubmit event (input값 접근하기) (1) | 2020.01.12 |
| React | onClick event (+ 컴포넌트 이벤트) (0) | 2020.01.06 |
| React | 컴포넌트(Component)와 Props 알아보기 (0) | 2020.01.02 |
| React | Create React App을 이용해 React 시작하기 (0) | 2020.01.02 |



