컴포넌트(Component) 선언 방법

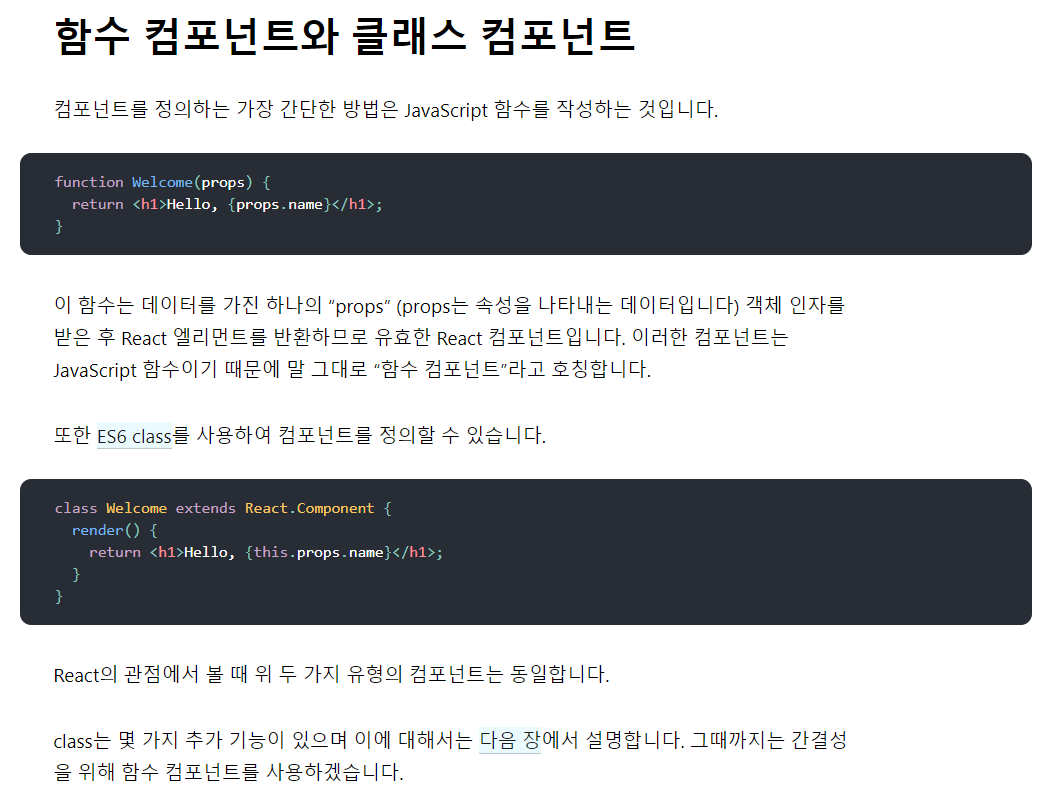
- 함수로 정의
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
- Class로 정의
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Class로 정의할 경우 React.Component를 상속받아야 하며,
render() 메서드를 반드시! 사용하여야 함
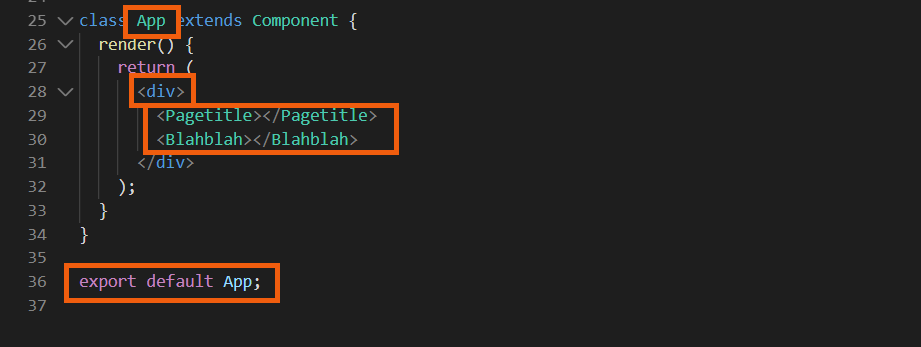
컴포넌트(Component) 선언하기
※ 컴포넌트 명은 반드시 첫 글자가 대문자가 되어야 함
소문자로 시작할 경우 DOM으로 인식


export default 컴포넌트명;
을 통해 해당 컴포넌트를 내보낸다. (다른 곳에서 import를 통해 사용할 수 있도록)
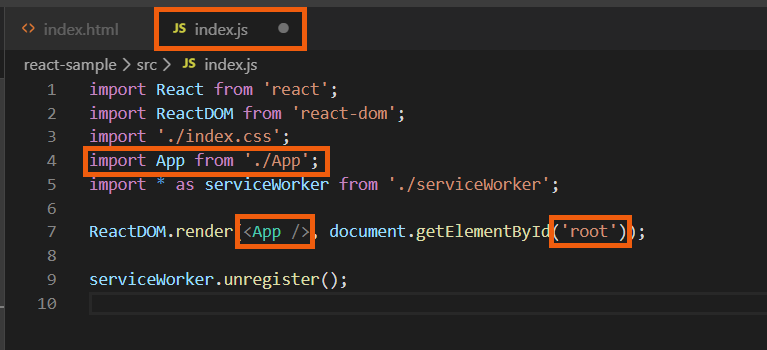
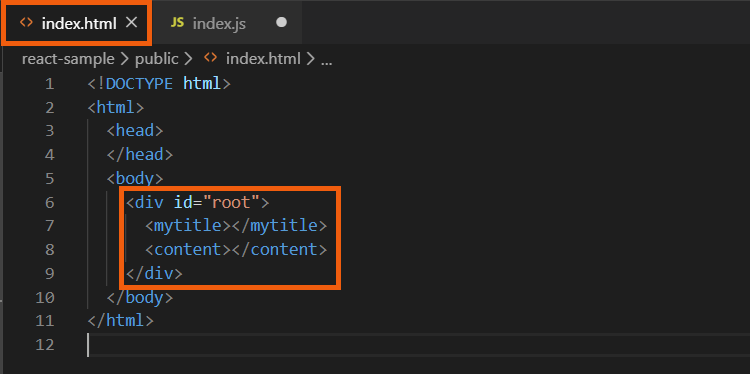
내가 이해하기로는, index.js에서 ReactDOM을 이용하여 App.js에서 export한 컴포넌트를 받아와 index.html에 있는 root라는 div에 넣는? 것 같다.


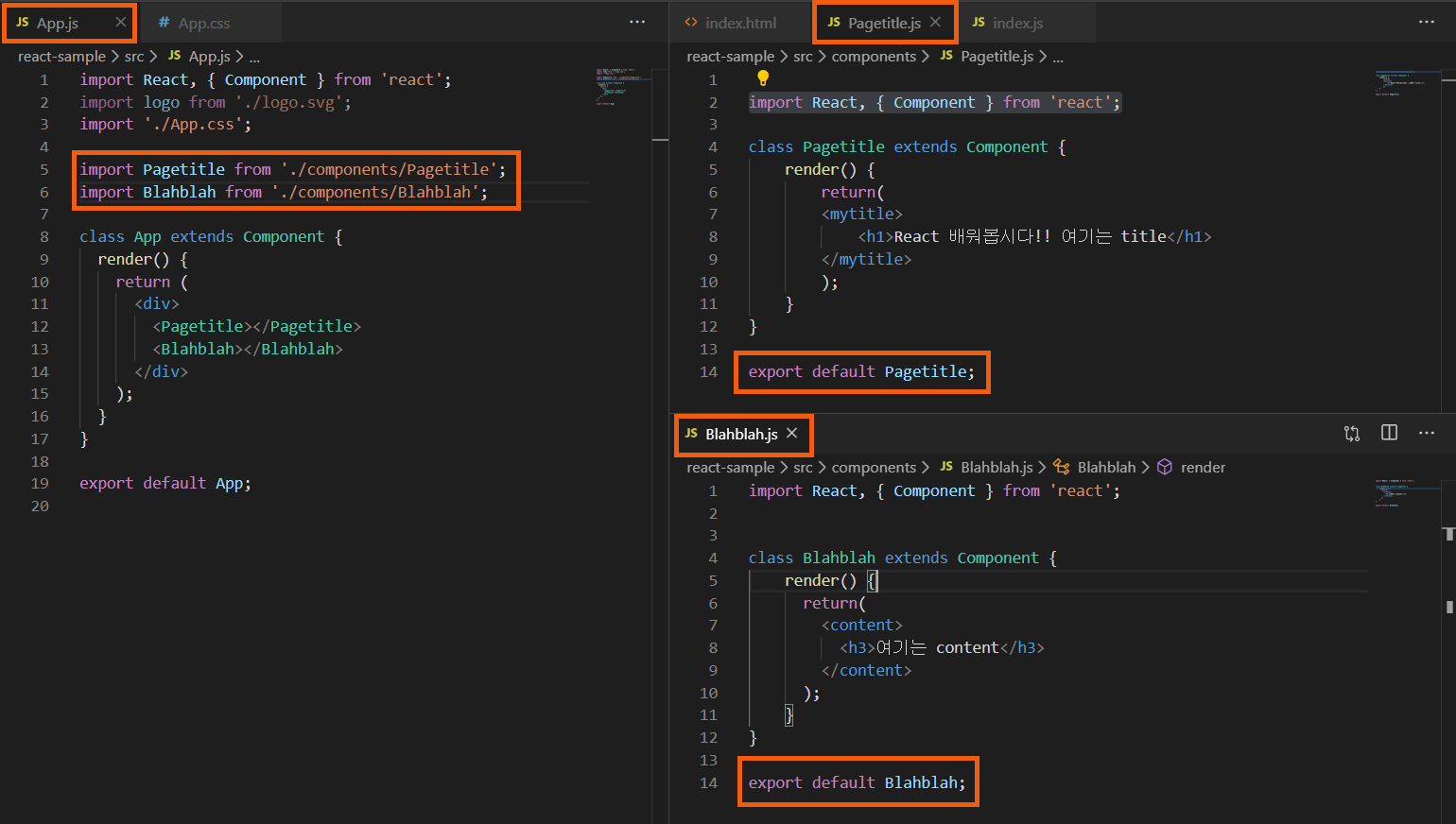
+) 컴포넌트 파일로 분리하여 관리하기
각각의 컴포넌트들을 따로 js파일로 분리하면 컴포넌트들의 개수가 증가해도 편리하게 관리할 수 있다.


props사용
this.props.children의 형태로 사용하며 JSX 표현식이다.
import React, { Component } from 'react';
class Pagetitle extends Component {
render() {
return(
<mytitle>
<h1>React 배워봅시다!! 여기는 {this.props.title}</h1>
</mytitle>
);
}
}
export default Pagetitle;
class App extends Component {
render() {
return (
<div>
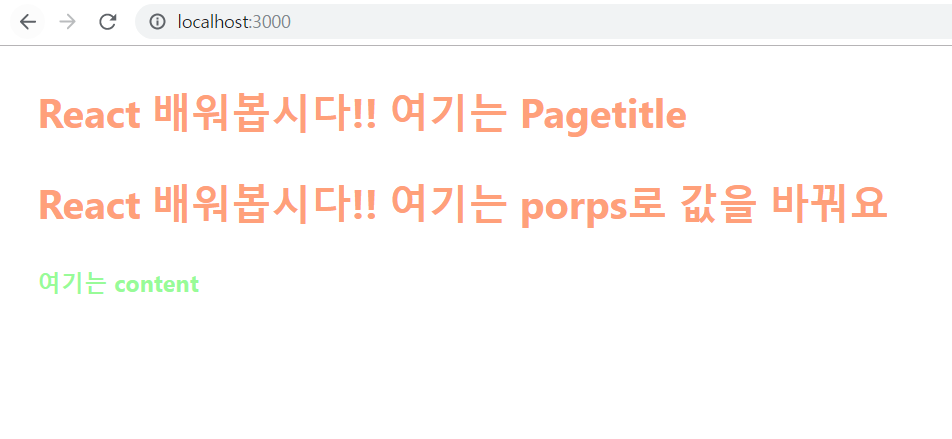
<Pagetitle title="Pagetitle"></Pagetitle>
<Pagetitle title="porps로 값을 바꿔요"></Pagetitle>
<Blahblah></Blahblah>
</div>
);
}
}

Components and Props – React
A JavaScript library for building user interfaces
ko.reactjs.org
'STUDY > React' 카테고리의 다른 글
| React | update 구현하기 / onChange (0) | 2020.01.12 |
|---|---|
| React | onSubmit event (input값 접근하기) (1) | 2020.01.12 |
| React | onClick event (+ 컴포넌트 이벤트) (0) | 2020.01.06 |
| React | State 사용하기 (+ 리스트와 key) (0) | 2020.01.04 |
| React | Create React App을 이용해 React 시작하기 (0) | 2020.01.02 |



