Create React App · Set up a modern web app by running one command.
Set up a modern web app by running one command.
create-react-app.dev
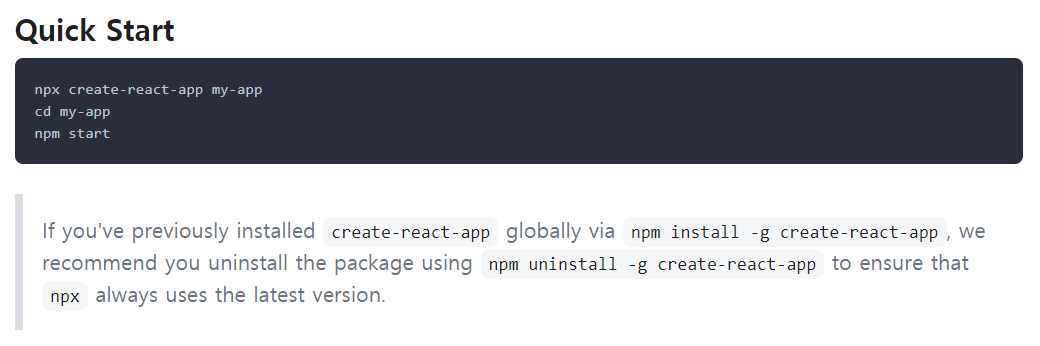
1. npm(혹은 npx)을 이용하여 Create React App 설치

npx를 이용하면 앱을 일회성으로 설치하고 실행한 뒤 자동으로 지워지므로 항상 최신버전으로 사용할 수 있다고 함
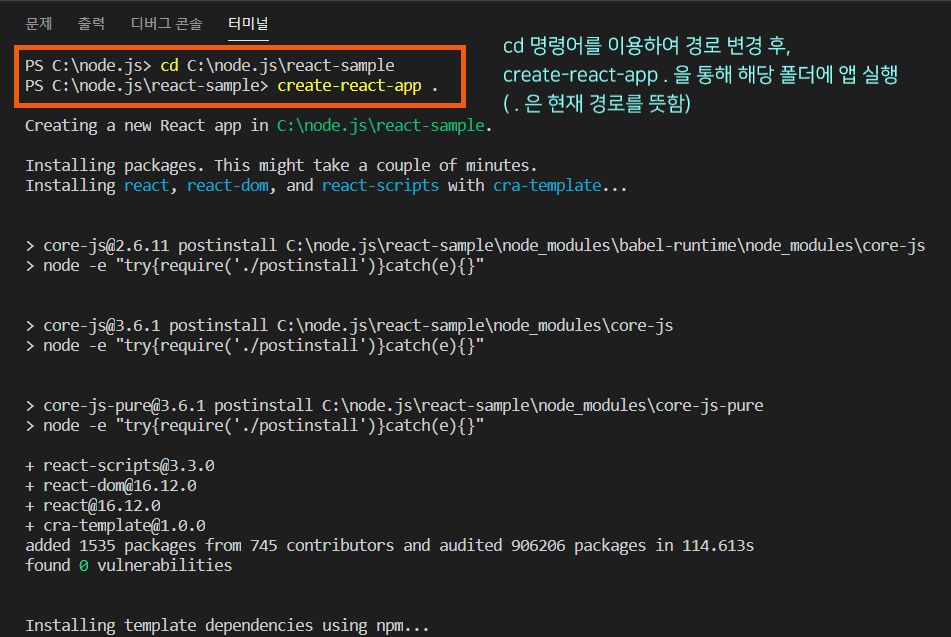
2. 폴더 생성 후 앱을 이용하여 개발환경 구축


create-react-app react-sample로 해도 됨!
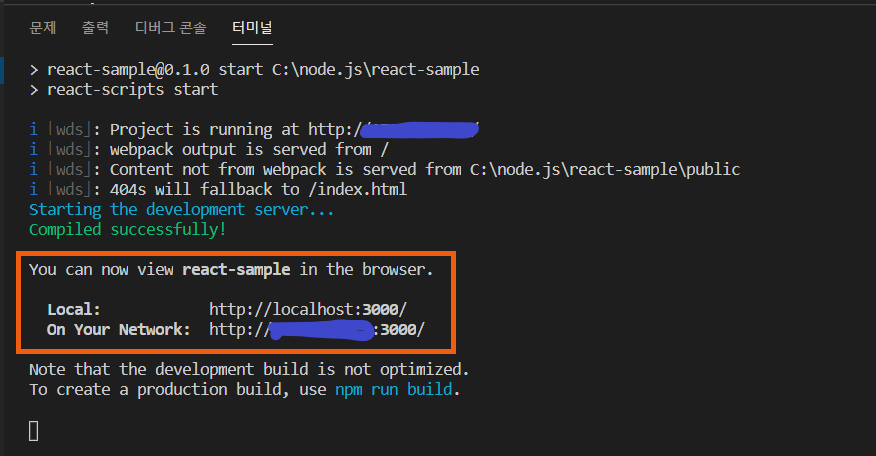
3. 샘플 실행하기
터미널 혹은 command를 이용
$ npm start


* index.html, index.js, package.json파일을 제외한 나머지 파일들은 수정 및 삭제해도 좋다.
* src폴더 바깥에 있는 파일은 import키워드로 가져올 수 없다.(모든 JS파일과 CSS파일은 src폴더 밑에 있어야 함)
* serviceWorker.js파일은 PWA(Progressive Web App)와 관련된 코드가 들어있으며 기본적으로는 이 기능이 꺼져있다.
+) 참고로 보기 좋은 것들
Create a New React App
https://reactjs.org/docs/create-a-new-react-app.html - 번역글 최고의 사용자 및 개발경험을 위해 통합된 툴체인을 사용하십시오. 이 페이지는 다음과 같은 작업에 도움이되는 React 툴체인에 대해 설명합니다 : - 많은 file 및 component 확장 - npm third-party 라이브러리 사용 - 개발...
velog.io
[React] create-react-app
create-react-app
medium.com
'STUDY > React' 카테고리의 다른 글
| React | update 구현하기 / onChange (0) | 2020.01.12 |
|---|---|
| React | onSubmit event (input값 접근하기) (1) | 2020.01.12 |
| React | onClick event (+ 컴포넌트 이벤트) (0) | 2020.01.06 |
| React | State 사용하기 (+ 리스트와 key) (0) | 2020.01.04 |
| React | 컴포넌트(Component)와 Props 알아보기 (0) | 2020.01.02 |



