리액트에서 업데이트 기능을 구현해보자...
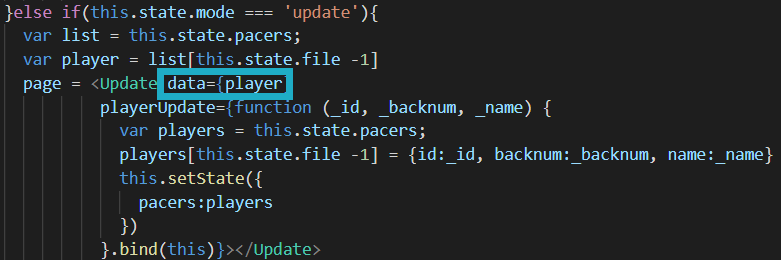
value에 수정하고싶은 데이터를 가져오는 것 까지는 성공을 했는데 수정이 안 됨
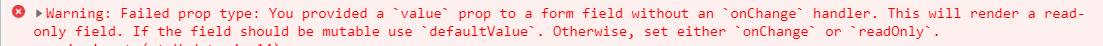
그리고 콘솔창에는 이런 경고가 떠있다.

value를 이용해 수정할 값을 넣어놓은 경우 onChange이벤트 함수가 없으면 무조건 readOnly처리가 된다.
그래서 수정이 안 되는 것이었음
수정하도록 할거면 onChange함수를, 그냥 값만 가져오는 거면 readOnly옵션을 꼭 주어야 한다.
onChange함수 사용하여 수정내용이 input태그에 반영되도록 하기
1. 수정할 내용(props)을 state로 지정
수정할 내용을 props에 담아올텐데, props는 readOnly의 속성을 가졌기 때문에 수정이 불가하다.
(onChange함수를 쓰는 이유이기도 함)
그래서 props를 state에 담아 state를 수정하고, value값에 state값이 실시간으로 반영되도록 함

받아온 data라는 props의 값을 state에 넣는다.
constructor(props){
super(props);
this.state = {
id:this.props.data.id,
backnum:this.props.data.backnum,
name:this.props.data.name
}
}
2. onChange함수 작성
event를 인자값으로 받는 onChange를 작성하는데, 같은 내용이 반복되기 때문에 onChangeHandler라는 함수를 생성하여 onChange이벤트가 발생할 때 마다 함수가 실행되도록 한다.
[event.target.name]은 input태그에 지정해준 name값을 가져오고,
event.target.value는 input태그에 입력된 값을 가져옴
onChange이벤트 안에서 사용되는 함수이기 때문에 입력되는 값이 변할때마다 이벤트함수가 실행되고,
변경될 때 마다 state값도 변경되어 value에 반영됨
onChangeHandler(event){
this.setState({
[event.target.name] : event.target.value
})
}
그리고 작성한 함수를 onChange이벤트에서 실행되도록 함
render() {
return(
<updateplayer>
<form id="updatePlayerFrm" onSubmit={function (event) {
event.preventDefault();
//console.log(event.target.backnum.value, event.target.name.value);
this.props.playerUpdate(event.target.id.value, event.target.backnum.value, event.target.name.value);
}.bind(this)}>
<h2>선수 수정</h2>
<input type="hidden" name="id" value={this.state.id}></input>
<p><input type="text" name="backnum" placeholder="back number" value={this.state.backnum} onChange={this.onChangeHandler.bind(this)}></input></p>
<p><input type="text" name="name" placeholder="full name" value={this.state.name} onChange={this.onChangeHandler.bind(this)}></input></p>
<p><input type="submit" value="선수 수정"></input></p>
</form>
</updateplayer>
);
}
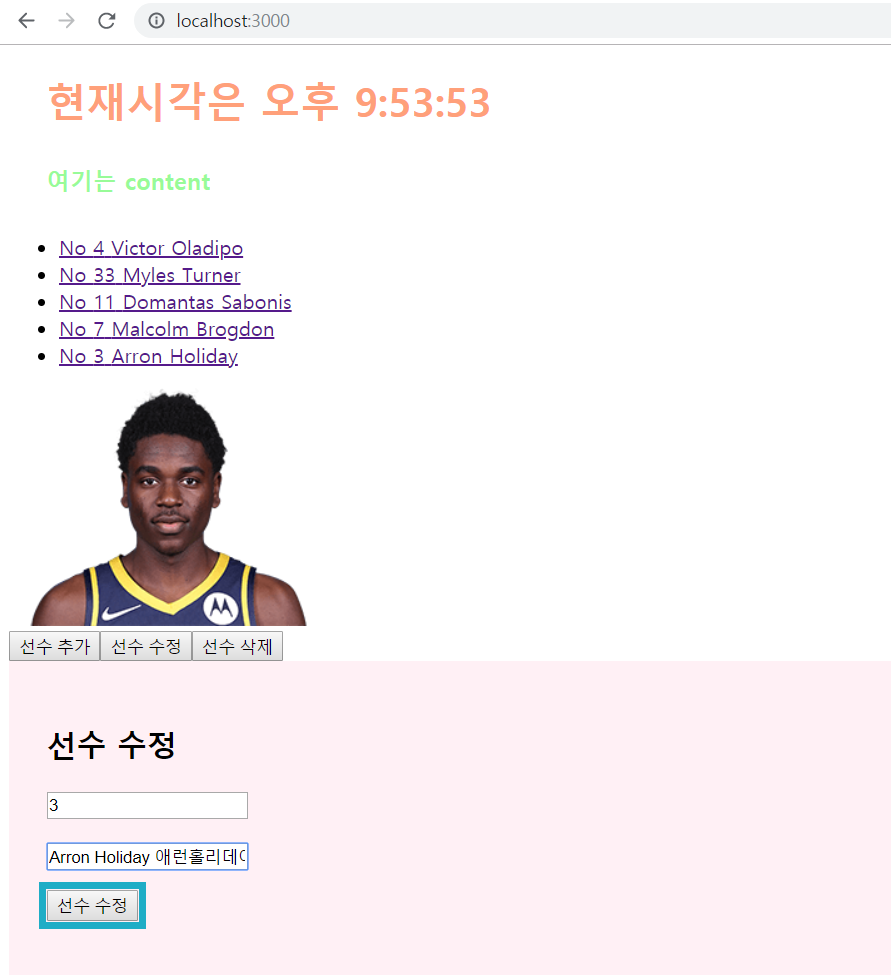
실행결과


'STUDY > React' 카테고리의 다른 글
| React | Node.js를 backend로 사용하는 Passport-local 로그인! (2) | 2020.01.14 |
|---|---|
| React | Node.js와 React 연동하기 (+ CORS 에러 해결하기) (0) | 2020.01.13 |
| React | onSubmit event (input값 접근하기) (1) | 2020.01.12 |
| React | onClick event (+ 컴포넌트 이벤트) (0) | 2020.01.06 |
| React | State 사용하기 (+ 리스트와 key) (0) | 2020.01.04 |



